JQuery EasyUI форма плагин - Combotree сочетание дерева
 JQuery плагин EasyUI
JQuery плагин EasyUI Расширяет от $ .fn.combo.defaults и $ .fn.tree.defaults. По $ .fn.combotree.defaults переопределить значения по умолчанию по умолчанию.
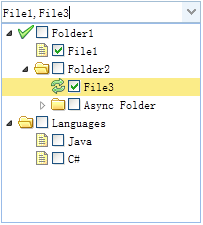
Сочетание дерева (combotree) для выбора и управления раскрывающийся дерево вместе. Это поле со списком (ComboBox) аналогично, за исключением того, что список компонентов, запасных в дерево. Сочетание дерева (combotree) дерево с деревом государственной поддержки множественного выбора проверки коробки.

полагаться
- комбо
- дерево
использование
Создать комбинацию из дерева тегов (combotree).
<Выбрать ID = класс "сс" = "easyui-combotree" стиль = "ширина: 200px;"
Данные опции-= "URL: 'get_data.php', требуется: истинно">
</ Select>
Использование JavaScript для создания комбинации дерева (combotree).
<Input ID = "сс" значение = "01">
$ ( '# Cc'). Combotree ({
URL: 'get_data.php',
Требуются: правда
});
свойство
Свойство простирается от комбинации (комбо) и дерево (дерево), ниже сочетание дерева (combotree), чтобы добавить или переписывать атрибуты.
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| editable | boolean | 定义用户是否可以直接往文本域中输入文字。 | false |
событие
Мероприятие увеличилось с комбинированной (комбо) и дерево (дерево)
способ
Методы простираться от комбинации (комбо), ниже представляет собой сочетание дерева (combotree) добавить или переопределить методы.
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)对象。 |
| tree | none | 返回树(tree)对象。下面的实例演示如何取得选中的树节点。
var t = $('#cc').combotree('tree'); // get the tree object
var n = t.tree('getSelected'); // get selected node
alert(n.text);
|
| loadData | data | 记住本地的树(tree)数据。 代码实例:
$('#cc').combotree('loadData', [{
id: 1,
text: 'Languages',
children: [{
id: 11,
text: 'Java'
},{
id: 12,
text: 'C++'
}]
}]);
|
| reload | url | 再一次请求远程的树(tree)数据。传 'url' 参数来重写原始的 URL 值。 |
| clear | none | 清除组件的值。 |
| setValues | values | 设置组件值的数组。 代码实例:
$('#cc').combotree('setValues', [1,3,21]);
|
| setValue | value | 设置组件的值。 代码实例:
$('#cc').combotree('setValue', 6);
|
 JQuery плагин EasyUI
JQuery плагин EasyUI