JQuery EasyUI Компоновка - создавать вкладки (Tabs)
В этом учебнике показано, как использовать задержку, чтобы создать easyui компонент Tabs. Вкладки могут иметь несколько динамически добавлять или удалять панель (панель). Вы можете использовать вкладки для отображения различных объектов на той же странице.
Вкладки показывать только один раз панель (панель), каждая панель (панель) имеет название, значок и кнопка закрытия. При выборе вкладки, соответствующая индикаторная панель (панель) содержание.

Создание вкладок из тега HTML, содержит ряд DIV DIV контейнера и панели (панели).
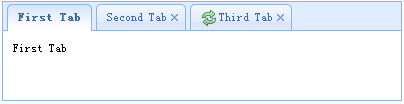
<Div класс = "easyui-вкладки" стиль = "ширина: 400px; высота: 100px;"> <Div название = стиль "Первая вкладка" = "обивка: 10px;"> Первая вкладка </ Div> <Div название = "Вторая вкладка" замыкаем = "истина" стиль = "обивка: 10px;"> Вторая вкладка </ Div> <Div название = "Третья закладка" iconCls = "Значок-Reload" замыкаем = "истинный" стиль = "обивка: 10px;"> Третья вкладка </ Div> </ Div>
Мы создаем компонент с тремя вкладками панели (панели), вторая и третья панель (панель) можно закрыть, нажав на кнопку Закрыть.