JQuery EasyUI Data Grid - расширенные линии Показать Подробнее
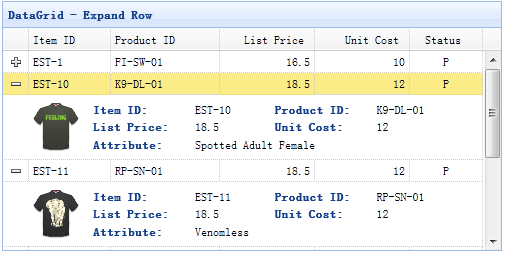
Data Grid (DataGrid) можно изменить вид (вид), чтобы показать разные результаты. Используйте детальный вид, сетка данных (DataGrid) может отображать кнопку расширения слева от линии данных ( "+" или "-"). Пользователи могут расширить строку, чтобы отобразить дополнительные детали.

Шаг 1: Создание сетки данных (DataGrid)
<Таблица ID = "Д.Г." стиль = "ширина: 500px; высота: 250px" URL = "datagrid8_getdata.php" нумерацией страниц = "истина" sortName = "ItemId" SortOrder = "DESC" название = "DataGrid - Expand Row" singleSelect = "истинные" fitColumns = "истинный"> <THEAD> <Tr> <Th поле = "ItemId" ширина = "60"> Item ID </ й> <Th поле = "ProductID" ширина = "80"> Идентификатор продукта </ й> <Th поле = "Коек Стоимость" ALIGN = "правый" ширина = "70"> Цены </ й> <Th поле = "unitcost" выровняйте = "правильный" ширина = "70"> себестоимость единицы продукции </ е> <Th = поле "статус" ширина = "50" выровняйте = "центр"> Статус </ й> </ TR> </ THEAD> </ Table>
Шаг 2: Установите детальный вид сетки данных (DataGrid)
Для того, чтобы использовать подробное представление, пожалуйста, не забывайте ссылаться на файл скрипта в заголовке страницы.
<Тип скрипта = "текст / JavaScript" SRC = "http://www.w3cschool.cc/try/jeasyui/datagrid-detailview.js"> </ скрипт>
$ ( '# Dg'). Datagrid ({
Вид: DetailView,
detailFormatter: функция (индекс, строки) {
Возвращение '<DIV класс = стиль "DDV" = "обивка: 5px 0"> </ DIV>';
},
onExpandRow: функция (индекс, строки) {
переменная DDV = $ (это) .datagrid ( 'getRowDetail', индекс) .find ( 'div.ddv');
ddv.panel ({
Граница: ложь,
Кэш: ложь,
HREF: '? datagrid21_getdetail.php Itemid =' + row.itemid,
OnLoad: функция () {
$ ( '# Dg') DataGrid ( 'fixDetailRowHeight', индекс) .;
}
});
$ ( '# Dg') DataGrid ( 'fixDetailRowHeight', индекс) .;
}
});
Определим функцию 'detailFormatter', чтобы сообщить сетке данных (DataGrid), как сделать детальный вид. В этом случае мы возвращаемся к простому '<div>' элемент, он выступает в качестве контейнера для деталей. Обратите внимание, что более подробная информация пусто. Когда пользователь нажимает на кнопку расширения ( '+'), onExpandRow событие будет срабатывать. Таким образом, мы можем написать код для загрузки АЯКС детали. И, наконец, мы называем метод 'fixDetailRowHeight', чтобы зафиксировать детали, когда высота строки при загрузке.
Шаг 3: код на стороне сервера
& Lt ;? Php include_once 'conn.php'; $ Itemid = mysql_real_escape_string ($ _ REQUEST [ 'Itemid']); $ Rs = mysql_query ( "выберите * из пункта, где Itemid = '$ Itemid'"); $ = Mysql_fetch_array товара ($ RS); ? & Gt; <Таблица класс = "DV-таблица" граница = "0" стиль = "ширина: 100%;"> <Tr> <Td RowSpan = "3" стиль = "ширина: 60px"> & Lt ;? Php $ Аа = взрываются ( '-', $ Itemid); $ Serno = $ аа [1]; $ Img = "изображения / рубашка $ serno.gif"; эхо "<IMG SRC = \" $ IMG \ "стиль = \" ширина: 60px; Маржа правый: 20px \ "/>"; ? & Gt; </ TD> <Td класс = "DV-метка"> Item ID: </ TD> <Td> & л ;? Php эхо $ пункт [ 'Itemid'] ;? & Gt; </ TD> <Td класс = "DV-метка"> ID продукта: </ TD> <Td> & л ;? Php эхо $ пункт [ 'ProductID'] ;? & Gt; </ TD> </ TR> <Tr> <Td класс = "DV-метка"> Список Цена: </ TD> <Td> & л ;? Php эхо $ пункт [ 'Коек Стоимость'] ;? & Gt; </ TD> <Td класс = "DV-метка"> Стоимость единицы: </ TD> <Td> & л ;? Php эхо $ пункт [ 'unitcost'] ;? & Gt; </ TD> </ TR> <Tr> <Td класс = "DV-метка"> Атрибут </ TD> <Td = Объединение столбцов "3"> & л ;? Php эхо $ пункт [ 'attr1'] ;? & Gt; </ TD> </ TR> </ Table>