Дерево меню JQuery EasyUI - дерево отложенной загрузки узлов сетки
Иногда мы были данные (TreeGrid) полностью иерархическое дерево сетки. Мы также хотим, чтобы дерево сетку (TreeGrid) иерархическая отложенной загрузки узла. Во-первых, загрузите только верхний узел. Нажмите на иконку, а затем разверните узел, чтобы загрузить его дочерние узлы. Этот учебник покажет вам, как создать дерево с инертными характеристик нагрузки сети (TreeGrid).

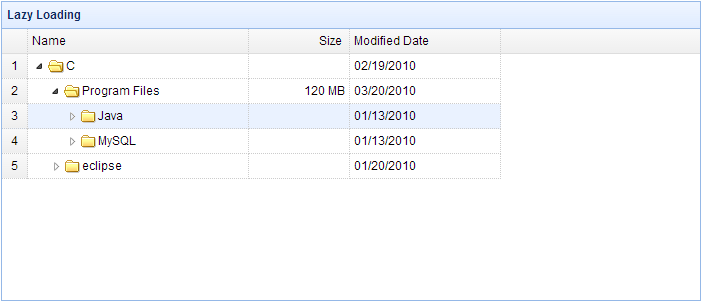
Создание дерева сетки (TreeGrid)
<Таблица ID = "тест" название = "Папка Browser" класс = "easyui-TreeGrid" стиль = "ширина: 700px; высота: 300px" Данные опции-= " URL: "Данные / treegrid_data.json ', Метод: 'получить', rownumbers: правда, idField: 'ID', treeField: 'имя', loadFilter: myLoadFilter "> <THEAD> <Tr> <Th поле = "имя" ширина = "220"> Имя </ й> <Th поле = "размер" ширина = "100" присоединяются = "право"> Размер </ е> <Th поле = "дата" ширина = "150"> Дата изменения </ й> </ TR> </ THEAD> </ Table>
Для размещения нагрузки дочерних узлов, каждый узел, нам нужно переименовать свойство 'детей. Как показано в следующем коде, 'детский' свойство Rename '' детей1. При развертывании узла, мы называем метод '' на добавление, чтобы загрузить свои данные дочерних узлов.
'LoadFilter' Код
Функция myLoadFilter (данные, ParentID) {
Функция УстановитьДанные () {
переменная TODO = [];
для (вар я = 0; я <data.length; я ++) {
todo.push (данные [я]);
}
в то время как (todo.length) {
вар узел = todo.shift ();
если (node.children) {
node.state = 'закрыто';
node.children1 = node.children;
node.children = не определено;
TODO = todo.concat (node.children1);
}
}
}
УстановитьДанные (данные);
вар Tg = $ (это);
переменная = выбирает tg.treegrid ( 'варианты');
opts.onBeforeExpand = функция (строка) {
если (row.children1) {
tg.treegrid ( 'добавить', {
Родитель: строка [opts.idField],
данные: row.children1
});
row.children1 = не определено;
tg.treegrid ( 'расширить', строка [opts.idField]);
}
возвращение row.children1 == неопределенным;
};
возвращать данные;
}