JQuery EasyUI Form - Создать окно дерево раскрывающийся (ComboTree)
Дерево выпадающий (ComboTree) является выпадающий ниже дерева (Tree) с (ComboBox). Она может выступать в качестве использования поля формы, он может быть представлен на удаленный сервер.
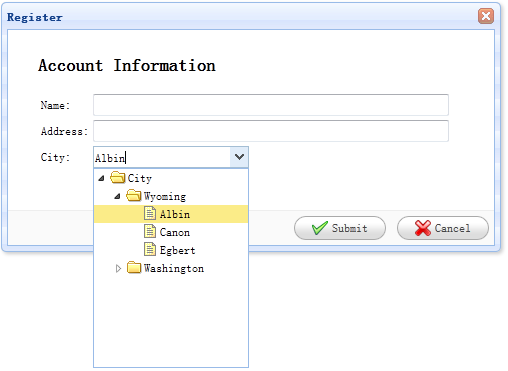
В этом уроке мы создадим регистрационную форму с именем, адрес, город полей. город является полем выпадающий дерева (ComboTree), в котором пользователь может упасть вниз дерево панель (дерево панели), и выбрать конкретный город.

Создание формы (форма)
<Div ID = "DLG" класс = "easyui-диалог" стиль = "ширина: 500px; высота: 250px; обивка: 10px 30px;"
название = кнопки = "DLG-кнопки #" "Регистрация">
<H2> Информация об учетной записи </ h2>
<Форма ID = "ФФ" метод = "пост">
<Таблица>
<Tr>
<Td> Имя: </ TD>
<TD> <входной тип = "текст" имя = "имя" стиль = "ширина: 350 пикселей;" /> </ TD>
</ TR>
<Tr>
<Td> Адрес: </ TD>
<TD> <входной тип = "текст" название = "адрес" стиль = "ширина: 350 пикселей;" /> </ TD>
</ TR>
<Tr>
<Td> Город: </ TD>
<TD> <выберите класс = "easyui-combotree" URL = "Данные / city_data.json" имя = "Город" стиль = "ширина: 156px;" /> </ TD>
</ TR>
</ Table>
</ Форма>
</ Div>
<DIV ID = "DLG-кнопки">
<a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="savereg()"> Отправить </a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dlg').dialog('close')"> Отмена </a>
</ Div>
Вы можете видеть из приведенного выше кода, мы называли «город» дерево выпадающий (ComboTree) создать поле атрибута URL-адрес, это поле можно извлечь данные дерева (дерево) с удаленного сервера. Обратите внимание, что это поле имеет стиль под названием "easyui-combotree ', так что нам не нужно писать код JS дерева выпадающего списка (ComboTree) поля автоматически отображается.