JQuery EasyUI Data Grid - Добавить запрос
Этот пример демонстрирует, как получить данные из базы данных, и отображает их в сетке данных (DataGrid) в. Затем показано, как отобразить результаты поиска на основе введенных пользователем ключевых слов для поиска.

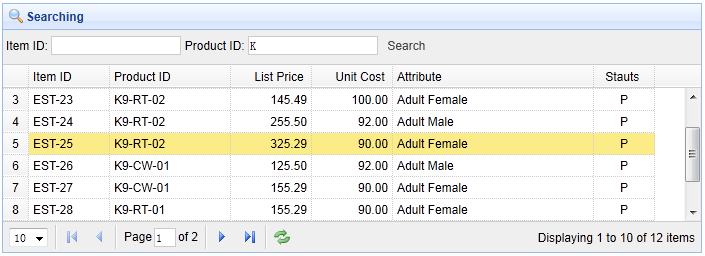
Создание сетки данных (DataGrid)
Создайте функцию пейджинга с сеткой данных (DataGrid), и добавить к нему панелей инструментов.
<Идентификатор таблицы = класс "тт" = "easyui-DataGrid" стиль = "ширина: 600px; высота: 250px" URL = "datagrid24_getdata.php" панель инструментов = "# Т.Б." название = "Загрузка данных" iconCls = "Значок-сохранить" rownumbers = "истина" = пагинация "истина"> <THEAD> <Tr> <Th поле = "ItemId" ширина = "80"> Item ID </ й> <Th поле = "ProductID" ширина = "80"> Идентификатор продукта </ й> <Th поле = "Коек Стоимость" ширина = "80" выровнять = "право"> Цены </ й> <Th поле = "unitcost" ширина = "80" выровняйте = "право"> себестоимость единицы продукции </ й> <Th поле = "attr1" ширина = "150"> Атрибут </ й> <Th = поле "статус" ширина = "60" выровняйте = "центр"> Stauts </ е> </ TR> </ THEAD> </ Table>
Панели инструментов определяются следующим образом:
<ID = стиль Див "Т.Б." = "обивка: 3px"> <SPAN> Item ID: </ SPAN> <Input ID = "Itemid" стиль = "высота строки: 26px; границы: 1px твердый #ccc"> <SPAN> ID продукта: </ SPAN> <Input ID = "ProductID" стиль = "высота строки: 26px; границы: 1px твердый #ccc"> <a href="#" class="easyui-linkbutton" plain="true" onclick="doSearch()"> Поиск </a> </ Div>
Когда пользователь вводит значение запроса и нажмите кнопку Query, функция '' doSearch будет называться:
функционировать doSearch () {
$ ( '# Tt'). Datagrid ( 'нагрузки', {
Itemid: $ ( '# ItemId') VAL () ,.
ProductID: $ ( '# ProductID') Вэл ().
});
}
Приведенный выше код вызывает метод "нагрузки", чтобы загрузить новые данные сетки данных (DataGrid). Нам нужно пройти 'ItemID' и '' PRODUCTID аргументы сервера.
Код на стороне сервера
включают 'conn.php';
? $ Page = Исеть ($ _ POST [ 'страница']) intval ($ _ POST [ 'страница']): 1;
? $ Ряды = Исеть ($ _ POST [ 'строки']) intval ($ _ POST [ 'строки']): 10;
? $ Itemid = Исеть ($ _ POST [ 'Itemid']) mysql_real_escape_string ($ _ POST [ 'Itemid']): '';
? $ PRODUCTID = Исеть ($ _ POST [ 'ProductID']) mysql_real_escape_string ($ _ POST [ 'ProductID']): '';
$ Offset = ($ стр-1) * $ строк;
$ Результат = массив ();
$ Где = "ItemId как '$ Itemid%' и PRODUCTID как '$ PRODUCTID%'";
$ Rs = mysql_query ( "SELECT COUNT (*) из пункта, где" $, где.);
$ Row = mysql_fetch_row ($ RS);
$ Результат [ "всего"] = $ строки [0];
$ Rs = mysql_query ( "выберите * из пункта, где" $, где "предел $ смещения, $ строк" ..);
$ = Items массив ();
в то время как ($ строка = mysql_fetch_object ($ RS)) {
array_push ($ элементов, $ строка);
}
$ Результат [ "строки"] = $ элементов;
эхо json_encode ($ результат);