Jquery EasyUI формы - Фильтр данных выпадающие сетки (ComboGrid)
Выпадающее сетки данных (Combogrid) общие компоненты, и раскрывающиеся окна (выпадающий) компонент, кроме того, чтобы иметь раскрывающийся панель, которые основаны на сетке данных (DataGrid) из. Выпадающее сетки данных (Combogrid) компоненты могут быть отфильтрованы, пейджинг, а также имеет некоторые другие функции сетки данных (Datagrid). Этот учебник покажет вам, как фильтровать данные, записанные в сетке выпадающий данных (Combogrid) компонента.

Создание сетки выпадающий данных (Combogrid)
<ID = стиль ввода "CG" = "ширина: 150px">
$ ( '# Cg'). Combogrid ({
panelWidth: 500,
URL: 'form5_getdata.php',
idField: 'Itemid',
TextField: 'ProductID',
Режим: 'удаленный',
fitColumns: правда,
Колонки: [[
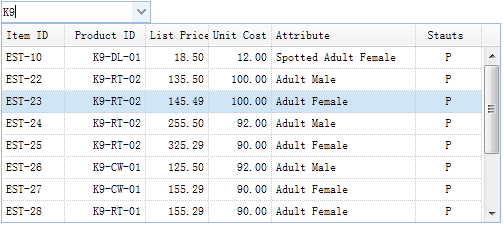
{Field: 'Itemid', название: 'Item ID', ширина: 60},
{Field: 'ProductID', название: "ID продукта, выравнивания: 'право', ширина: 80},
{Field: 'Коек Стоимость', название: "Прайс-лист", совместите: "правый", ширина: 60},
{Field: 'unitcost', название: "Стоимость единицы", совместите: "правый", ширина: 60},
{Field: 'attr1', название: 'Атрибут', ширина: 150},
{Field: "Статус", название: 'Stauts', совместите: 'центр', ширина: 60}
]]
});
Выпадающее сетки данных (Combogrid) компоненты должны определить 'idField' и свойство 'TextField'. значения компонентов магазина свойство 'IdField', Свойство 'TextField', чтобы отобразить текстовое сообщение в поле ввода текста поле. Выпадающее сетки данных (Combogrid) компонент может быть «местным» или фильтровать записи в режиме «удаленного». В режиме удаленного доступа (удаленного), когда пользователь вводит символ в поле ввода текста, сетки выпадающий данных (Combogrid) для передачи параметра 'Q' на удаленный сервер.
Код на стороне сервера
? $ Q = Исеть ($ _ POST [ 'д']) strval ($ _ POST [ 'д']): '';
включают 'conn.php';
$ Rs = mysql_query ( "выберите * из пункта, где Itemid нравится '% $ Q%' или ProductID как '% $ Q%'");
$ Ряды = массив ();
в то время как ($ строка = mysql_fetch_assoc ($ RS)) {
$ Ряды [] = $ строка;
}
эхо json_encode (строки $);