JQuery EasyUI дерева меню - Дерево меню добавить родительские / дочерние узлы
Обычно он представляет собой узел дерева во всех отношениях узел хранит ParentID. Это также называется смежности список модель. Прямая загрузка данных в дереве меню (Tree) не допускается. Но мы можем до того дерева меню загрузки, поместите его в стандартный стандартное дерево меню (Дерево) формат данных. Дерево (Tree) плагин предоставляет возможность 'loadFilter' функционировать, он может достичь этой функциональности. Это дает возможность изменять любой из входящих данных. В этом учебнике показано, как использовать функцию родительского 'loadFilter' для загрузки / дочерний узел в меню дерева (дерево).

Данные узла / ребенок Родитель
[
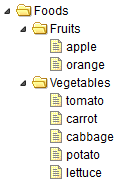
{ "Id": 1, "parendId": 0, "имя": "Продукты Питания"},
{ "Id": 2, "ParentID": 1, "имя": "Фрукты"},
{ "Id": 3, "ParentID": 1, "имя": "Овощи"},
{ "Id": 4, "ParentID": 2, "имя": "яблоко"},
{ "Id": 5, "ParentID": 2, "имя": "оранжевые"},
{ "Id": 6, "ParentID": 3, "имя": "помидор"},
{ "Id": 7, "ParentID": 3, "имя": "морковь"},
{ "Id": 8, "ParentID": 3, "имя": "капуста"},
{ "Id": 9, "ParentID": 3, "имя": "картошка"},
{ "Id": 10, "ParentID": 3, "имя": "салат"}
]
Используйте 'loadFilter' Создать дерево меню (Дерево)
$ ( '# Tt'). Дерево ({
URL: "Данные / tree6_data.json ',
loadFilter: функция (строки) {
вернуть CONVERT (строки);
}
});
Реализация Conversion
Функция новообращенный (строки) {
функция существует (строки, ParentID) {
для (вар я = 0; я <rows.length; я ++) {
если (строки [я] .id == ParentID) возвращает истину;
}
возвращение ложным;
}
вар узлы = [];
// Получить узлы верхнего уровня
для (вар я = 0; я <rows.length; я ++) {
вар строк = строки [I];
если (! существует (строки, row.parentId)) {
nodes.push ({
ID: row.id,
Текст: row.name
});
}
}
переменная Todo = [];
для (вар я = 0; я <nodes.length; я ++) {
toDo.push (узлы [I]);
}
в то время как (toDo.length) {
вар узел = toDo.shift (); // родительский узел
// Получаем дочерние узлы
для (вар я = 0; я <rows.length; я ++) {
вар строк = строки [I];
если (row.parentId == node.id) {
вар ребенок = {ID: row.id, текст: row.name};
если (node.children) {
node.children.push (ребенок);
} Else {
node.children = [ребенок];
}
toDo.push (ребенок);
}
}
}
возврата узлов;
}