Jquery EasyUI окно - с диалогового окна для настройки панелей инструментов и кнопок
Вы можете создать панель инструментов с диалогового (панель инструментов) и кнопки (кнопка) (диалога), вы можете создавать HTML-теги. В этом руководстве описано, как добавить панель инструментов (панель инструментов) и кнопки (кнопка) в диалоговом окне (диалог), без какого-либо кода яваскрипта.

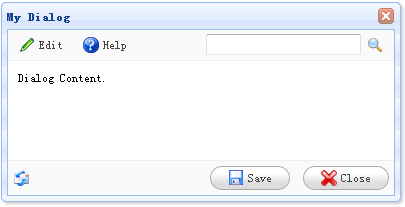
Создание диалога (Dialog)
<Div ID = класс "дд" = "easyui-диалог" название = "Мой Диалог" стиль = "ширина: 400px; высота: 200px; обивка: 10px" Панель инструментов = "# DLG-панели" кнопки = "DLG-кнопки #"> Диалог Content. </ Div>
Создать панель инструментов (Панель инструментов)
<Div ID = "DLG-панель инструментов"> <Таблица CELLPADDING = "0" CELLSPACING = "0" стиль = "ширина: 100%"> <Tr> <Td> <a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true"> Edit </a> <a href="#" class="easyui-linkbutton" iconCls="icon-help" plain="true"> Помощь </a> </ TD> <Td стиль = "выравнивания текста: правый"> <Input> </ вход> <a href="#" class="easyui-linkbutton" iconCls="icon-search" plain="true"> </a> </ TD> </ TR> </ Table> </ Div>
кнопку Создать (кнопки)
<DIV ID = "DLG-кнопки">
<Таблица CELLPADDING = "0" CELLSPACING = "0" стиль = "ширина: 100%">
<Tr>
<Td>
<IMG SRC = "email.gif" />
</ TD>
<Td стиль = "выравнивания текста: правый">
<a href="#" class="easyui-linkbutton" iconCls="icon-save" onclick="javascript:alert('save')"> Сохранить </a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dd').dialog('close')"> Закрыть </a>
</ TD>
</ TR>
</ Table>
</ Div>
Обратите внимание, что диалоговое окно (диалог) панель (панель инструментов) и кнопки (кнопки) свойства также могут быть указаны значения строки, как он будет действовать в качестве селектора для выбора соответствующего элемента DIV и присоединяет его на панель инструментов (панель инструментов) или кнопки (кнопки) положение.