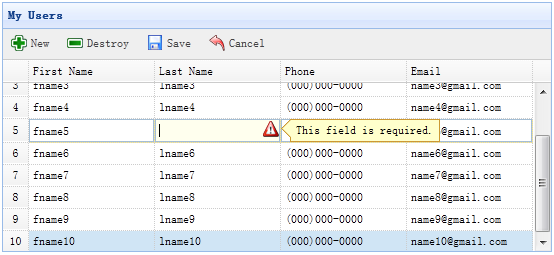
JQuery EasyUI приложение - создать таблицу данных CRUD
В предыдущем разделе мы используем диалог (диалог) компоненты для создания приложения CRUD для создания и редактирования информации пользователя. Этот учебник покажет вам, как создать сетку данных CRUD (DataGrid). Мы будем использовать редактируемые сетки данных (DataGrid) плагин для завершения этих действий операции CRUD.

Шаг 1: Определите таблицу данных HTML тегов (DataGrid)
<Таблица ID = "Д.Г." название = "Мои пользователи" стиль = "ширина: 550px; высота: 250px"
Панель инструментов = "# панель" idField = "идентификатор"
rownumbers = "истинные" fitColumns = "истина" singleSelect = "истинный">
<THEAD>
<Tr>
<Th поле = "Firstname" ширина = редактор "50" = "{тип: 'validatebox', опции: {требуется: истинно}}"> Имя </ й>
<Th поле = "Lastname" ширина = редактор "50" = "{тип: 'validatebox', опции: {требуется: истинно}}"> Фамилия </ й>
<Th поле = "телефон" ширина = "50" Редактор = "Текст"> Телефон </ й>
<Th поле = "электронная почта" ширина = редактор "50" = "{тип: 'validatebox', опции: {validType:" электронная почта "}}"> Электронная почта </ й>
</ TR>
</ THEAD>
</ Table>
<Div ID = "Панель инструментов">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="javascript:$('#dg').edatagrid('addRow')"> Новый </ а>
<a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="javascript:$('#dg').edatagrid('destroyRow')"> Уничтожить </ а>
<a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true" onclick="javascript:$('#dg').edatagrid('saveRow')"> Сохранить </ а>
<a href="#" class="easyui-linkbutton" iconCls="icon-undo" plain="true" onclick="javascript:$('#dg').edatagrid('cancelRow')"> Отмена </ а>
</ Div>
Шаг 2: Используйте для редактирования сетки данных (DataGrid)
$ ( '# Dg'). Edatagrid ({
URL: 'get_users.php',
saveUrl: 'save_user.php',
updateUrl: 'update_user.php',
destroyUrl: 'destroy_user.php'
});
Мы должны предложить 'URL', 'saveUrl', 'updateUrl' и атрибут 'destroyUrl' для редактирования сетки данных (DataGrid):
- URL: извлечения пользовательских данных с сервера.
- saveUrl: сохранить новые данные пользователя.
- updateUrl: обновить существующие пользовательские данные.
- destroyUrl: Чтобы удалить существующие пользовательские данные.
Шаг 3: Написание кода обработки сервера
Сохранение нового пользователя (save_user.php):
$ Firstname = $ _REQUEST [ 'Firstname']; $ Lastname = $ _REQUEST [ 'Lastname']; $ Телефон = $ _REQUEST [ 'телефон']; $ E-mail = $ _REQUEST [ 'электронная почта']; включают 'conn.php'; $ Sql = "вставить пользователей (имя, фамилия, телефон, электронная почта) значения ( '$ FirstName', '$ LastName', '$ телефон', '$ электронная почта") "; @mysql_query ($ SQL); эхо json_encode (массив ( 'Id' => mysql_insert_id (), 'Firstname' => $ Firstname, 'Lastname' => $ Lastname, 'Телефон' => $ телефон, 'Электронная почта' => $ по электронной почте ));
Обновление пользователь уже существует (update_user.php):
$ Id = intval ($ _ REQUEST [ 'ID']); $ Firstname = $ _REQUEST [ 'Firstname']; $ Lastname = $ _REQUEST [ 'Lastname']; $ Телефон = $ _REQUEST [ 'телефон']; $ E-mail = $ _REQUEST [ 'электронная почта']; включают 'conn.php'; $ Sql = "пользователей обновление установить Firstname = '$ ПгвЬЫате', LastName = '$ LastName', телефон = '$' телефон, электронная почта = '$ электронной почты', где ID = $ ID"; @mysql_query ($ SQL); эхо json_encode (массив ( 'Id' => $ ID, 'Firstname' => $ Firstname, 'Lastname' => $ Lastname, 'Телефон' => $ телефон, 'Электронная почта' => $ по электронной почте ));
Для удаления пользователя уже существует (destroy_user.php):
$ Id = intval ($ _ REQUEST [ 'ID']); включают 'conn.php'; $ Sql = "удалить из пользователей, где ID = $ ID"; @mysql_query ($ SQL); эхо json_encode (массив ( 'успех' => верно));