JQuery EasyUI приложения - создание линии развертывания деталь CRUD формы приложения редактирования
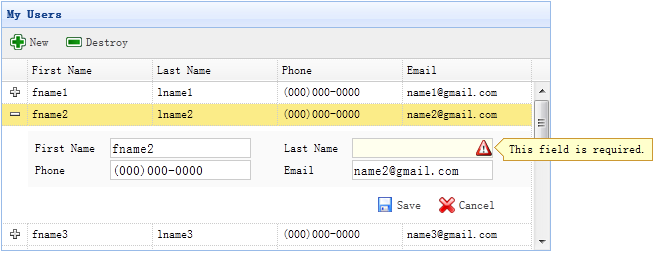
При переключении вид сетки данных (DataGrid вид) к 'DetailView', пользователь может расширить линейку, чтобы отобразить сведения о некоторых из строк в следующей строке. Эта функция позволяет предотвратить панель пробоя линии (панель) в форме редактирования (формы), чтобы обеспечить некоторую подходящую компоновку (макет). В этом руководстве мы используем таблицу данных (DataGrid) компоненты, чтобы уменьшить форму редактирования (форма) пространства, занимаемого.

Шаг 1: Определите таблицу данных HTML тегов (DataGrid)
<Таблица ID = "Д.Г." название = "Мои пользователи" стиль = "ширина: 550px; высота: 250px" URL = "get_users.php" Панель инструментов = "# панель инструментов" fitColumns = "истина" singleSelect = "истинный"> <THEAD> <Tr> <Th поле = "Firstname" ширина = "50"> Имя </ й> <Th поле = "Lastname" ширина = "50"> Фамилия </ й> <Th поле = "телефон" ширина = "50"> Телефон </ й> <Th поле = "электронная почта" ширина = "50"> Электронная почта </ й> </ TR> </ THEAD> </ Table> <Div ID = "Панель инструментов"> <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newItem()"> Новая </a> <a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyItem()"> Уничтожить </a> </ Div>
Шаг 2: Сетка (DataGrid) Область применения данных Детальный вид
$ ( '# Dg'). Datagrid ({
Вид: DetailView,
detailFormatter: функция (индекс, строки) {
Возвращение '<DIV класс = "DDV"> </ DIV>';
},
onExpandRow: функция (индекс, строки) {
переменная DDV = $ (это) .datagrid ( 'getRowDetail', индекс) .find ( 'div.ddv');
ddv.panel ({
Граница: ложь,
Кэш: правда,
HREF: '? Индекс show_form.php =' + индекс,
OnLoad: функция () {
$ ( '# Dg') DataGrid ( 'fixDetailRowHeight', индекс) .;
$ ( '# Dg') DataGrid ( 'selectRow', индекс) .;
$ ( '# Dg') DataGrid ( 'getRowDetail', индекс) .find ( "форма") форма ( "нагрузка", строка) ..;
}
});
$ ( '# Dg') DataGrid ( 'fixDetailRowHeight', индекс) .;
}
});
Для того, чтобы сетки данных детали (DataGrid) Применение просмотра в HTML-страницу заголовок введенной файлы 'Datagrid-detailview.js.
Мы используем функцию 'detailFormatter' для создания контента детализации линии. В этом случае мы возвращаемся к месту для формы редактирования (форма) пустой <DIV>. При нажатии кнопки пользователь нажимает на линии расширения ( '+'), событие 'onExpandRow' будет запущен, мы будем загружать форму редактирования с помощью технологии AJAX (формы). Вызов метода 'getRowDetail', чтобы получить деталь контейнера строки, так что мы можем найти панель линии детали (панель). Подробная информация о созданной строке панели (панели), загрузите форму редактирования (форма) от возвращения 'show_form.php'.
Шаг 3: Создание формы редактирования (форма)
Изменить форму (форма) загружается с сервера.
<Метод Form = "пост"> <Таблица класс = "DV-таблица" стиль = "ширина: 100%; фон: #fafafa; обивка: 5px; маржа-топ: 5px;"> <Tr> <TD> Имя </ TD> <TD> <имя входного = класс "Firstname" = "easyui-validatebox" требуется = "истинный"> </ вход> </ TD> <Td> Фамилия </ TD> <TD> <введите название = "Lastname" класс = "easyui-validatebox" требуется = "истинный"> </ вход> </ TD> </ TR> <Tr> <Td> Телефон </ TD> <TD> <имя входного = "телефон"> </ вход> </ TD> <Td> Email </ TD> <TD> <имя входного = "электронная почта" класс = "easyui-validatebox" validType = "электронная почта"> </ вход> </ TD> </ TR> </ Table> <Div стиль = "обивка: 5px 0; выравнивания текста: справа; обивка-направо: 30px"> <a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true" onclick="saveItem(<?php эхо $_REQUEST['index'];?>)"> Сохранить </a> <a href="#" class="easyui-linkbutton" iconCls="icon-cancel" plain="true" onclick="cancelItem(<?php эхо $_REQUEST['index'];?>)"> Отмена </a> </ Div> </ Форма>
Шаг 4: Сохранить или Отменить редактировать
Вызов функции 'saveItem', чтобы сохранить пользователя или вызвать функцию 'cancelItem' для отмены редактирования.
Функция saveItem (индекс) {
переменная строка = $ ( '# Д.Г.') DataGrid ( 'GetRows') [индекс] .;
вар URL = row.isNewRecord 'save_user.php': 'update_user.php ID =?' + row.id ;?
$ ( '# Dg'). Datagrid ( 'getRowDetail', индекс) .find ( "форма"). Форма ( 'подать', {
URL: URL,
onSubmit: функция () {
вернуть $ (это) .form ( 'Validate');
},
успех: функция (данные) {
Данные = Eval ( '(' + данные + ')');
data.isNewRecord = ложь;
$ ( '# Dg') DataGrid ( 'collapseRow', индекс) .;
$ ( '# Dg'). Datagrid ( 'updateRow', {
Индекс: индекс,
строка: данные
});
}
});
}
Который решил вернуть URL, а затем искать формы (форма) объекта и вызвать 'представить' способ отправки данных формы (форма). Когда данные были успешно сохранены, сложить и обновить строки данных.
Функция cancelItem (индекс) {
переменная строка = $ ( '# Д.Г.') DataGrid ( 'GetRows') [индекс] .;
если (row.isNewRecord) {
. $ ( '# Dg') DataGrid ( 'deleteRow', индекс);
} Else {
$ ( '# Dg') DataGrid ( 'collapseRow', индекс) .;
}
}
Если вы хотите отменить действие редактирования, если линия новая линия и не была сохранена, удалить строку, в противном случае линии сгиба.