JQuery EasyUI макет - создать свернутую панель
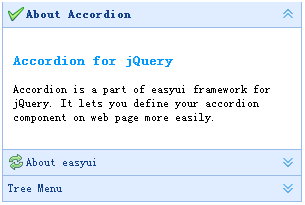
В этом учебнике вы узнаете о easyui складных панели (аккордеон) знания. Раскладной панель (аккордеон) содержит ряд панелей (панели). Все панели (панели) головки (заголовок) видна, но только один раз индикаторной панели (панели) содержимого тела. Когда пользователь нажимает на панель (панель) головки (заголовок), когда панель (панель) содержания тела будет виден, а другая панель (панель) будет скрывать содержимое тела не видно.

Мы создадим три панели (панели), третья панель (панель) содержит меню дерева.
<Div класс = "easyui-гармошка" стиль = "ширина: 300px; высота: 200px;"> <Div название = "О аккордеона" iconCls = стиль "значок-ок" = "переполнение: авто; обивка: 10px;"> <H3 стиль = "цвет: # 0099FF;"> Аккордеон для JQuery </ h3> <P> Аккордеон является частью easyui рамок для JQuery. Она позволяет определить свой компонент аккордеона на веб-странице более легко. </ P> </ Div> <Div название = "О easyui" iconCls = "Значок-Reload" выбран = "истинный" стиль = "обивка: 10px;"> easyui поможет вам создать свой веб-страницы легко </ Div> <Div название = "Дерево меню"> <ID = класс Ul "tt1" = "easyui-дерево"> <Li> <SPAN> Folder1 </ SPAN> <Ul> <Li> <SPAN> Sub Folder 1 </ SPAN> <Ul> <Li> <SPAN> Файл 11 </ SPAN> </ li> <Li> <SPAN> Файл 12 </ SPAN> </ li> <Li> <SPAN> Файл 13 </ SPAN> </ li> </ UL> </ Li> <Li> <SPAN> Файл 2 </ SPAN> </ li> <Li> <SPAN> Файл 3 </ SPAN> </ li> </ UL> </ Li> <Li> <SPAN> File2 </ SPAN> </ li> </ UL> </ Div> </ Div>