Jquery EasyUI окно - расположение окон
Расположение элементов системы может быть встроен в окно (окна) в. Мы можем создать сложное окно макета, вам даже не нужно писать код JS. рамки JQuery-easyui, чтобы помочь нам сделать рендеринг в фоновом режиме и настроить размер.
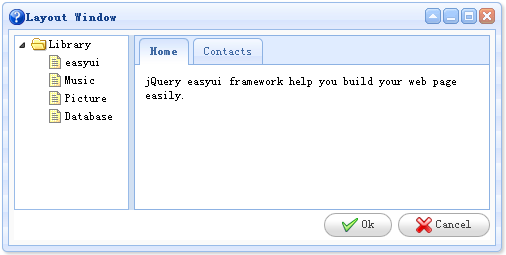
В качестве примера, мы создаем окно (окно), который состоит из двух частей, одна слева от места справа. В левом окне (окно) мы создаем меню дерева (дерево), в правом окне (окно) мы создаем контейнер вкладок.

<Div класс = "easyui окна" название = "Макет окна" значок = "Значок-помощь" стиль = "ширина: 500px; высота: 250px; обивка: 5px; фон: #fafafa;"> <Div класс = "easyui-макет" подходит = "истинный"> <Div область = "запад" раскол = "истинный" стиль = "ширина: 120px;"> <Ul класс = "easyui-дерево"> <Li> <SPAN> Библиотека </ SPAN> <Ul> <Li> <SPAN> easyui </ SPAN> </ li> <Li> <SPAN> Музыка </ SPAN> </ li> <Li> <SPAN> Изображение </ SPAN> </ li> <Li> <SPAN> База данных </ SPAN> </ li> </ UL> </ Li> </ UL> </ Div> <Div область = "центр" граница = "ложь" граница = "ложь"> <Div класс = "easyui-табс" подходят = "истинный"> <Div название = "Домашний" стиль = "обивка: 10px;"> JQuery easyui структура поможет вам создать свой веб-страницы легко. </ Div> <Div название = "Контакты"> Нет контактные данные. </ Div> </ Div> </ Div> <Div область = "юг" граница = "ложь" стиль = "выравнивания текста: справа; высота: 30px; высота строки: 30px;"> <a class="easyui-linkbutton" icon="icon-ok" href="javascript:void(0)"> Ok </a> <a class="easyui-linkbutton" icon="icon-cancel" href="javascript:void(0)"> Отмена </a> </ Div> </ Div> </ Div>
Посмотрите на приведенный выше код, мы используем только HTML-теги, будет отображаться окно сложной разводки (окно). Это-JQuery easyui рамки, простой и мощный.