JQuery EasyUI Data Grid - объединенной ячейки
Data Grid (DataGrid) часто необходимо объединить некоторые из клеток. Этот учебник покажет вам, как объединить ячейки в сетке данных (DataGrid) в.
Для того, чтобы объединить сетки данных (DataGrid) ячейку, просто вызовите метод 'MergeCells', передавая слияния информационный параметр указывает таблицу данных (DataGrid) Как объединить ячейки. Во всех слитых клеток, в дополнение к первой ячейке, другие клетки скрываются в результате слияния.

Создание сетки данных (DataGrid)
<Таблица ID = "тт" название = "Объединить ячейки" стиль = "ширина: 550px; высота: 250px" URL = "Данные / datagrid_data.json" singleSelect = "истинные" iconCls = "Значок-сохранить" rownumbers = "истина" idField = "ItemId" = пагинация "истинный"> <THEAD замороженная = "истинный"> <Tr> <Th поле = "ProductID" ширина = "80" форматировщик = "formatProduct"> Идентификатор продукта </ й> <Th поле = "ItemId" ширина = "100"> Item ID </ й> </ TR> </ THEAD> <THEAD> <Tr> <Th Colspan = "2"> Цена </ й> <Th RowSpan = "2" поле = "attr1" ширина = "150"> Атрибут </ й> <Th = RowSpan поле "2" = "статус" ширина = "60" выровняйте = "центр"> Stauts </ й> </ TR> <Tr> <Th поле = "Коек Стоимость" ширина = "80" выровнять = "право"> Цены </ й> <Th поле = "unitcost" ширина = "80" выровняйте = "право"> себестоимость единицы продукции </ й> </ TR> </ THEAD> </ Table>
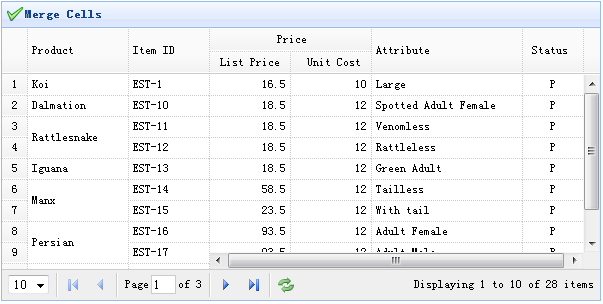
Merged клеток
При загрузке данных, мы сливаемся сетки данных (DataGrid) некоторые из клеток, поэтому поместите следующий код в onLoadSuccess функции обратного вызова.
$ ( '# Tt'). Datagrid ({
onLoadSuccess: функция () {
вар сливает = [{
Индекс: 2,
RowSpan: 2
}, {
Индекс: 5,
RowSpan: 2
}, {
Индекс: 7,
RowSpan: 2
}];
для (вар я = 0; я <merges.length; я ++)
$ ( '# Tt'). Datagrid ( 'MergeCells', {
Индекс: слияния [I] .index,
поле: 'ProductID',
RowSpan: слияния [I] .rowspan
});
}
});