JQuery EasyUI Data Grid - настраивать сортировку
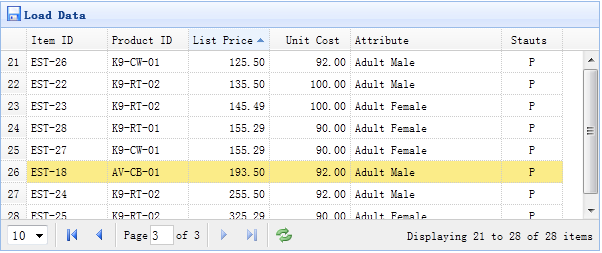
Этот пример показывает, как сортировать (DataGrid) список сетки данных, щелкнув на заголовке.

Data Grid (DataGrid) всех столбцов, нажав на заголовок для сортировки списка. Вы можете определить, какие столбцы могут быть отсортированы. По умолчанию столбец не может быть отсортирован, если вы установите Сортируемый свойство верно.
Создание сетки данных (DataGrid)
<Идентификатор таблицы = класс "тт" = "easyui-DataGrid" стиль = "ширина: 600px; высота: 250px" URL = "datagrid8_getdata.php" название = "Загрузка данных" iconCls = "Значок-сохранить" rownumbers = "истина" = пагинация "истина"> <THEAD> <Tr> <Th поле = "ItemId" ширина = "80" сортируемым = "истинный"> Item ID </ й> <Th поле = "ProductID" ширина = "80" сортируемым = "истинный"> Идентификатор продукта </ й> <Th поле = "Коек Стоимость" ширина = "80" выровнять = "право" сортируемым = "истинный"> Цены </ й> <Th поле = "unitcost" ширина = "80" выровняйте = "правильный" Сортируемый = "истинный"> себестоимость единицы продукции </ й> <Th поле = "attr1" ширина = "150"> Атрибут </ й> <Th = поле "статус" ширина = "60" выровняйте = "центр"> Stauts </ е> </ TR> </ THEAD> </ Table>
Определим некоторые сортные столбцы содержат ItemID, ProductID, ListPrice, unitcost нравится. колонка 'Attr1' и в столбце "Статус" не могут быть отсортированы.
При сортировке сетки данных (DataGrid) посылает два аргумента на удаленный сервер:
- сортировка: сортировать список имен полей.
- Последовательность: Сортировка, может быть 'по возрастанию' или 'по убыванию', значение по умолчанию 'по возрастанию'.
Код на стороне сервера
? $ Page = Исеть ($ _ POST [ 'страница']) intval ($ _ POST [ 'страница']): 1;
? $ Ряды = Исеть ($ _ POST [ 'строки']) intval ($ _ POST [ 'строки']): 10;
? $ = Сортировка Исеть ($ _ POST [ 'рода']) strval ($ _ POST [ 'вроде']): 'Itemid';
? $ Заказ = Исеть ($ _ POST [ 'порядок']) strval ($ _ POST [ 'порядок']): 'по возрастанию';
$ Offset = ($ стр-1) * $ строк;
$ Результат = массив ();
включают 'conn.php';
$ Rs = mysql_query ( "SELECT COUNT (*) из пункта");
$ Row = mysql_fetch_row ($ RS);
$ Результат [ "всего"] = $ строки [0];
$ Rs = mysql_query ( "выберите * от того пункта лимитом $ сортировать по $ порядка $ смещения, $ строк");
$ = Items массив ();
в то время как ($ строка = mysql_fetch_object ($ RS)) {
array_push ($ элементов, $ строка);
}
$ Результат [ "строки"] = $ элементов;
эхо json_encode ($ результат);