JQuery EasyUI Приложения - Создание приложения CRUD
Сбор данных и надлежащее управление данными является общим приложением сети необходимо. CRUD позволяет создать список страниц и записей базы данных редактирования. В этом учебнике показано, как использовать рамки JQuery EasyUI для реализации CRUD DataGrid.
Мы будем использовать следующие плагины:
- DataGrid: Отображение списка данных пользователю.
- Диалог: Создать или изменить одну пользовательскую информацию.
- Форма: форма для представления данных.
- Мессаже: показывает некоторую оперативную информацию.
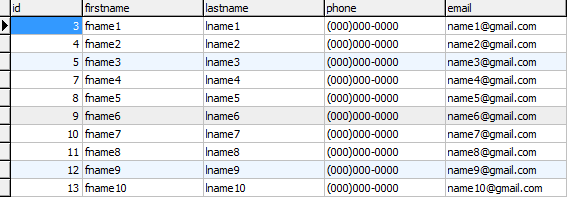
Шаг 1: Подготовка базы данных
Мы будем использовать базу данных MySql для хранения пользовательской информации. Создание таблицы "пользователей базы данных и.

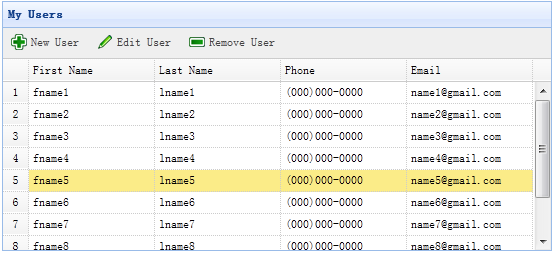
Шаг 2: Создание DataGrid для отображения информации о пользователе
Созданный без кода яваскрипта DataGrid.
<Таблица ID = "Д.Г." название = "Мои пользователи" класс = "easyui-DataGrid" стиль = "ширина: 550px; высота: 250px" URL = "get_users.php" Панель инструментов = "# панель инструментов" rownumbers = "истинные" fitColumns = "истина" singleSelect = "истинный"> <THEAD> <Tr> <Th поле = "Firstname" ширина = "50"> Имя </ й> <Th поле = "Lastname" ширина = "50"> Фамилия </ й> <Th поле = "телефон" ширина = "50"> Телефон </ й> <Th поле = "электронная почта" ширина = "50"> Электронная почта </ й> </ TR> </ THEAD> </ Table> <Div ID = "Панель инструментов"> <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newUser()"> Новый пользователь </a> <a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="editUser()"> Редактировать пользователя </a> <a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyUser()"> Удалить пользователя </a> </ Div>
Нам не нужно писать код яваскрипта, который может отображаться в списке пользователей, как показано ниже:

DataGrid, используя свойство 'URL' и ему был присвоен "get_users.php ', используется для получения данных с сервера.
Code get_users.php файл
$ Rs = mysql_query ( '* Выберите из пользователей');
$ Результат = массив ();
в то время как ($ строка = mysql_fetch_object ($ RS)) {
array_push ($ результат, $ строка);
}
эхо json_encode ($ результат);
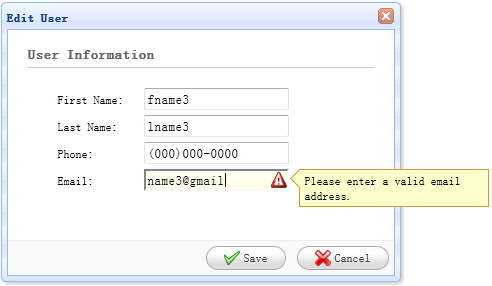
Шаг 3: диалоговое окно Form Создать
Мы используем тот же диалоговое окно для создания или редактирования пользователя.
<Div ID = класс = стиль "easyui-диалог" "DLG" = "ширина: 400px; высота: 280px; обивка: 10px 20px"
замкнут = "истинные" кнопки = "# DLG-кнопки">
<Div класс = "ftitle"> Информация о пользователе </ DIV>
<Форма ID = "фм" метод = "пост">
<Div класс = "fitem">
<Label> Имя: </ метка>
<Введите имя = "Firstname" класс = "easyui-validatebox" требуется = "истинный">
</ Div>
<Div класс = "fitem">
<Label> Фамилия: </ метка>
<Введите имя = "Lastname" класс = "easyui-validatebox" требуется = "истинный">
</ Div>
<Div класс = "fitem">
<Label> Телефон: </ метка>
<Введите имя = "телефон">
</ Div>
<Div класс = "fitem">
<Label> Электронная почта: </ метка>
<Введите имя = "электронная почта" класс = "easyui-validatebox" validType = "электронная почта">
</ Div>
</ Форма>
</ Div>
<DIV ID = "DLG-кнопки">
<a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="saveUser()"> Сохранить </a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dlg').dialog('close')"> Отмена </a>
</ Div>
Этот диалог был создан, ни код Javascript:

Шаг 4: Создание и редактирование пользовательского достижения
При создании пользователя открывает диалоговое окно и очистить данные формы.
функционировать NEWUSER () {
$ ( '# Dlg') диалог ( «открыто») диалог ( 'SetTitle', 'Новый пользователь') ..;
. $ ( '# Fm') форма ( 'ясно');
URL = 'save_user.php';
}
При редактировании пользователя, откроется диалоговое окно и загружает данные формы из строки, выбранной в сетке.
переменная строка = $ ( '# Д.Г.') DataGrid ( 'getSelected') .;
если (строка) {
$ ( '# Dlg') диалог ( «открыто») диалог ( 'SetTitle', 'Edit User') ..;
. $ ( '# Fm') форма ( "нагрузка", строка);
URL = 'update_user.php ID =?' + row.id;
}
Возвращение формы 'URL' сохраняется, когда пользовательские данные сохраняются URL-адрес.
Шаг 5: Сохранение данных пользователя
Мы используем следующий код для сохранения пользовательских данных:
Функция saveUser () {
$ ( '# Fm'). Форма ( 'подать', {
URL: URL,
onSubmit: функция () {
вернуть $ (это) .form ( 'Validate');
},
успех: функция (результат) {
вар результат = Eval ( '(' + результат + ')');
если (result.errorMsg) {
$ .messager.show ({
Название: "Ошибка",
тзд: result.errorMsg
});
} Else {
$ ( '# Dlg') диалоговое окно ( "закрыть") ;. // Закрыть диалоговое окно
$ ( '# Dg') DataGrid ( 'перезагрузка') ;. // Обновить данные пользователя
}
}
});
}
Перед отправкой формы, функция '' onSubmit вызывается функция используется для проверки значений полей формы. Когда значения поля формы представляются успешно, закройте диалоговое окно и перезагрузить данные DataGrid.
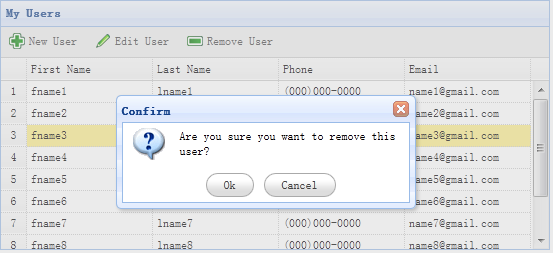
Шаг 6: Удаление пользователя
Мы используем следующий код для удаления пользователя:
Функция destroyUser () {
переменная строка = $ ( '# Д.Г.') DataGrid ( 'getSelected') .;
если (строка) {
$ .messager.confirm ( 'Confirm', 'Вы уверены, что хотите уничтожить этого пользователя?', Функция (г) {
если (г) {
$ .post ( 'Destroy_user.php', {ID: row.id}, функция (результат) {
если (result.success) {
$ ( '# Dg') DataGrid ( 'перезагрузка') ;. // Обновить данные пользователя
} Else {
$ .messager.show ({// Показывать сообщение об ошибке
Название: "Ошибка",
тзд: result.errorMsg
});
}
}, 'Json');
}
});
}
}

Перед удалением строки, мы отобразит диалоговое окно подтверждения, что позволяет пользователю решить, следует ли на самом деле удалить строки данных. После того, как данные были успешно удалены, вызовите метод "перезагрузки", чтобы обновить DataGrid данные.
Шаг 7: Выполнить код
Открыть MySQL, запустите код в браузере.