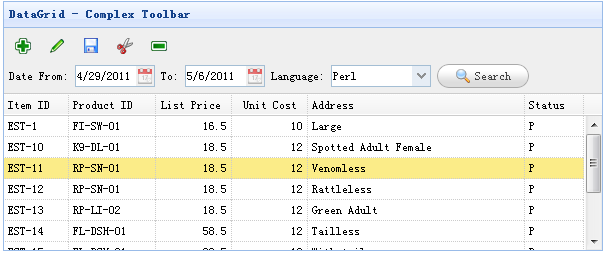
JQuery EasyUI Data Grid - создание сложных панелей инструментов
Data Grid (DataGrid) панель (панель инструментов) может содержать кнопки и другие компоненты. Можно передать существующий теги DIV легко пользовательский макет панели инструментов, то тег DIV станет содержание панели инструментов сетки данных (DataGrid). Этот учебник покажет вам, как создавать сложные панели инструментов (DataGrid) компоненты сетки данных.

Создать панель инструментов (Панель инструментов)
<Div ID = "Т.Б." стиль = "обивка: 5px; высота: авто"> <Div стиль = "краю дна: 5px"> <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true"> </a> <a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true"> </a> <a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true"> </a> <a href="#" class="easyui-linkbutton" iconCls="icon-cut" plain="true"> </a> <a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true"> </a> </ Div> <Div> Дата От: <класс = "easyui-datebox" стиль ввода = "ширина: 80px"> To: <класс = "easyui-datebox" стиль ввода = "ширина: 80px"> Язык: <Input класс = "easyui-выпадающий" стиль = "ширина: 100px" URL = "Данные / combobox_data.json" valueField = "ИД" TextField = "Текст"> <a href="#" class="easyui-linkbutton" iconCls="icon-search"> Поиск </a> </ Div> </ Div>
Создание сетки данных (DataGrid)
<Таблица класс = "easyui-DataGrid" стиль = "ширина: 600px; высота: 250px" URL = "Данные / datagrid_data.json" название = "DataGrid - Комплексная панель инструментов" Панель инструментов = "# Т.Б." singleSelect = "истинные" fitColumns = "истинный"> <THEAD> <Tr> <Th поле = "ItemId" ширина = "60"> Item ID </ й> <Th поле = "ProductID" ширина = "80"> Идентификатор продукта </ й> <Th поле = "Коек Стоимость" ALIGN = "правый" ширина = "70"> Цены </ й> <Th поле = "unitcost" выровняйте = "правильный" ширина = "70"> себестоимость единицы продукции </ е> <Th поле = "attr1" ширина = "200"> Адрес </ й> <Th = поле "Статус" ширина = "50"> Статус </ й> </ TR> </ THEAD> </ Table>
Как вы можете видеть, диалоговое окно сетки данных (DataGrid) панели инструментов Поля (диалог) аналогично. Нам не нужно писать код яваскрипта, вы можете создать панель инструментов со сложной сеткой данных (DataGrid).