JQuery EasyUI Data Grid - Использование представления виртуальной прокрутки отображает массовой информации
Data Grid (DataGrid) виртуальная функция прокрутки может быть использован для отображения большого количества записей без подкачки. Когда вертикальная полоса прокрутки для прокрутки запроса сетке данных (DataGrid) Исполнительный АЯКС загрузить и обновить существующие записи. Обновить весь ход действия гладкая, не мигая. В этом уроке, мы создадим таблицу данных (DataGrid), а также использовать функцию виртуальной прокрутки для загрузки данных с сервера.

Создание сетки данных (DataGrid)
Сетка данных (DataGrid), используя виртуальную функцию прокрутки, свойство 'вид' должен быть установлен в 'Scrollview'. Пользователи должны загрузить Scrollview простиралась от сетки данных (DataGrid), и заголовок страницы файла ссылка Scrollview.
<Тип скрипта = "текст / JavaScript" SRC = "http://www.w3cschool.cc/try/jeasyui/datagrid-detailview.js"> </ скрипт>
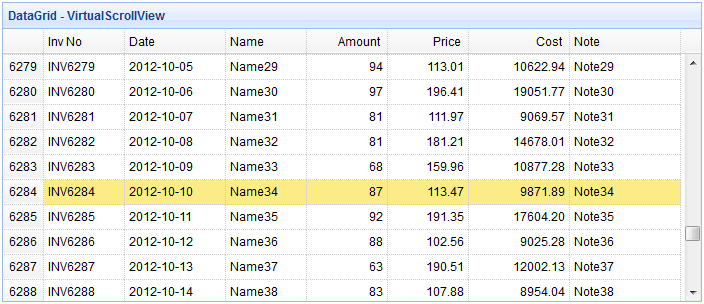
<Идентификатор таблицы = класс "тт" = "easyui-DataGrid" стиль = "ширина: 700px; высота: 300px" название = "DataGrid - VirtualScrollView" Данные опции-= "Вид: Scrollview, rownumbers: правда, singleSelect: правда, URL: 'datagrid27_getdata.php', autoRowHeight: ложь, PAGESIZE: 50 "> <THEAD> <Tr> <Th поле = "инв" ширина = "80"> Inv Нет </ й> <Th поле = "дата" ширина = "100"> Дата </ й> <Th поле = "имя" ширина = "80"> Имя </ й> <Th поле = "количество" ширина = "80" выровняйте = "право"> Сумма </ е> <Th поле = "цена" ширина = "80" выровняйте = "право"> Цена </ е> <Th поле = "стоимость" ширина = "100" присоединяются = "право"> Стоимость </ е> <Th = поле "примечание" ширина = "110"> Примечание </ й> </ TR> </ THEAD> </ Table>
Обратите внимание, что мы не должны использовать свойство разбиения на страницы, но требуется атрибут PAGESIZE, так что сетки запрос выполнения Аякса данных (DataGrid) для указанного числа записей с сервера.
Код на стороне сервера
datagrid27_getdata.php
? $ Page = Исеть ($ _ POST [ 'страница']) intval ($ _ POST [ 'страница']): 1;
$ Ряды = Исеть ($ _ POST [ 'строки']) intval ($ _ POST [ 'строк']) :? 50;
$ = Items массив ();
date_default_timezone_set ( 'UTC');
для ($ = 1; $ I <= $ строк; $ я ++) {
Индекс $ = $ я + ($ страница-1) * $ строк;
$ Сумма = рандов (50100);
$ Цена = рандов (10000,20000) / 100;
$ Items [] = массив (
'Inv' => Sprintf ( "INV% 04d", $ индекс),
'Дата' => дата ( 'Ym-d', время () + 24 * 3600 * $ I),
'Name' => 'Name'. $ Index,
'Примечание' => 'Примечание'. $ Index,
'Сумма' => $ сумма,
'Цена' => Sprintf ( '% 01.2f', $ цена),
'Стоимость' => Sprintf ( '% 01.2f', $ * сумма $ цена)
);
}
$ Результат = массив ();
$ Результат [ 'общая'] = 8000;
$ Результат [ 'строки'] = $ элементов;
эхо json_encode ($ результат);