Jquery EasyUI Data Grid - Формат Столбцы
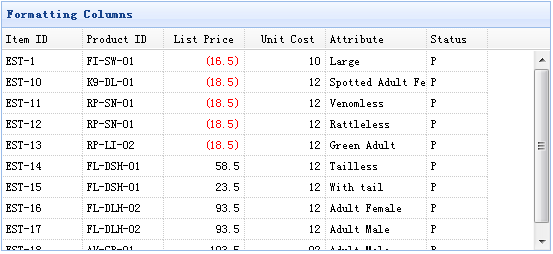
Следующие примеры представлены в формате данных easyui столбцов DataGrid внутри, и использовать специальный столбец форматировщик, если цена будет меньше, чем 20 текст станет красным.

Для форматирования столбца сетки данных (DataGrid), нам нужно установить атрибут форматтера, который является функцией. Функция форматирования содержит три параметра:
- Значение: значение соответствующего поля в текущем столбце.
- строка: Текущие данные строки записывается.
- Индекс: Текущий номер строки.
Создание сетки данных (DataGrid)
<Таблица ID = "тт" название = "Форматирование столбцов" класс = "easyui-DataGrid" стиль = "ширина: 550px; высота: 250px" URL = "Данные / datagrid_data.json" singleSelect = "истинные" iconCls = "значок-сохранить"> <THEAD> <Tr> <Th поле = "ItemId" ширина = "80"> Item ID </ й> <Th поле = "ProductID" ширина = "80"> Идентификатор продукта </ й> <Th поле = "Коек Стоимость" ширина = "80" выровняйте = "правильный" форматтера = "formatPrice"> Цены </ й> <Th поле = "unitcost" ширина = "80" выровняйте = "право"> себестоимость единицы продукции </ й> <Th поле = "attr1" ширина = "100"> Атрибут </ й> <Th = поле "статус" ширина = "60" выровняйте = "центр"> Stauts </ е> </ TR> </ THEAD> </ Table>
Обратите внимание, что поле 'Коек Стоимость' имеет атрибут 'форматтера', который указывает функции форматирования.
Написать функции форматирования
Функция formatPrice (Вэл, строка) {
если (значение <20) {
Возвращение '<SPAN стиль = "цвет: красный;"> (+ Вэл +') </ SPAN> ';
} Else {
вернуться Val;
}
}