Jquery EasyUI формы - форма проверки
Этот учебник покажет вам, как проверить форму. easyui рамки validatebox обеспечивает плагин для проверки формы. В этом уроке мы создадим контактную форму, и применять validatebox плагин для проверки формы. Затем вы можете настроить в соответствии со своими потребностями в форме.

Создание формы (форма)
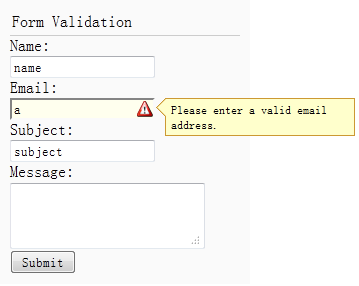
Давайте создадим простую форму контакта с именем, электронной почты, тему и текст сообщения полей:
<Div стиль = "обивка: 3px 2px; граница дна: 1px твердый #ccc"> форма проверки </ DIV> <Форма ID = "ФФ" метод = "пост"> <Div> <Ярлык = "имя"> Имя: </ метка> <Класс = "easyui-validatebox" Тип = "текст" имя = "имя" требуется ввод данных = "истинный"> </ вход> </ Div> <Div> <Ярлык = "электронная почта"> Email: </ метка> <Класс = Тип входа "easyui-validatebox" = "текст" имя = "электронная почта" требуется = "истина" validType = "электронная почта"> </ вход> </ Div> <Div> <Ярлык = "субъект"> Тема: </ метка> <Класс = Тип входа "easyui-validatebox" = "Текст" название = "субъект" требуется = "истинный"> </ вход> </ Div> <Div> <Ярлык = "сообщение"> Сообщение: </ метка> & Lt; текстовое поле имя = "сообщение" стиль = "высота: 60px;" & GT; & л; / & TextArea GT; </ Div> <Div> <INPUT TYPE = "Отправить" значение = "Отправить"> </ Div> </ Форма>
Добавим стиль под названием easyui-validatebox для ввода тега, поэтому проверка знак ввод будет применяться в соответствии с validType собственности.
Предотвратить формы представления, когда форма является недействительным
Когда пользователь нажимает на кнопку отправки формы, если форма не является действительным, мы должны прекратить представление формы.
$ ( '# Ff'). Форма ({
URL: 'form3_proc.php',
onSubmit: функция () {
вернуть $ (это) .form ( 'Validate');
},
успех: функция (данные) {
$ .messager.alert ( "Info", данные "Информация");
}
});
Если форма не является действительным, будет отображено сообщение.