JQuery EasyUI Профиль
JQuery EasyUI является JQuery на основе структура, которая объединяет различные пользовательского интерфейса плагина.

Что такое Jquery EasyUI
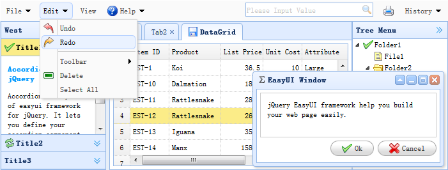
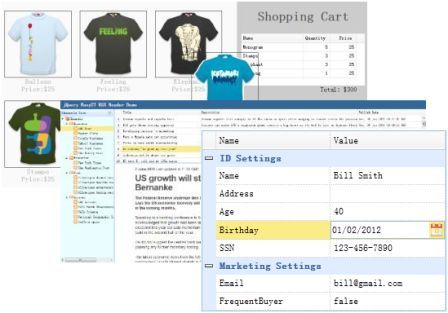
рамки JQuery EasyUI предоставляет все необходимое для создания веб-страниц, которые помогут вам легко настроить сайт.
- easyui является JQuery на основе структура, которая объединяет различные пользовательского интерфейса плагина.
- easyui обеспечивают необходимую функциональность для создания современной интерактивных приложений в JavaScript.
- Используйте easyui, вы не пишите слишком много Javascript-код, при нормальных обстоятельствах вам нужно только использовать некоторые HTML-теги для определения пользовательского интерфейса.
- Полная структура HTML-страницы.
- easyui экономит время разработки продукта и масштаб.
- easyui очень простой, но очень мощный.

Jquery EasyUI загрузить
Вы можете выбрать из http://www.jeasyui.com/download/index.php скачать вам нужно версии JQuery EasyUI.
Простая в использовании JQuery и HTML5
JQuery EasyUI компонент, который обеспечивает легкий в использовании, она позволяет разработчикам быстро создавать веб-страницы на популярной основной программе JQuery и HTML5. Эти особенности делают ваше приложение подходит для современных сетей. Есть два способа компоненты пользовательского интерфейса декларации:
1. Прямые компоненты заявление в HTML.
<Div класс = "easyui-диалог" стиль = "ширина: 400px; высота: 200px"
Данные опции-= "Название:" Мой Диалог ", сборно-разборные: правда, iconCls: 'значок-OK', OnOpen: функция () {}">
Диалог содержимого.
</ Div>
2. Написание кода JavaScript для создания компонентов.
<Input ID = "сс" стиль = "ширина: 200px" />
$ ( '# Cc'). Комбобокс ({
URL: ...,
Требуются: правда,
valueField: 'ID',
TextField: 'текст'
});