JQuery EasyUI окно - Создание простого окна
Создайте окно (окно) очень просто, мы создаем DIV тег:
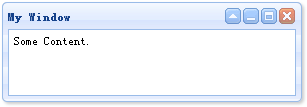
<Div ID = "выиграть" класс = "easyui окна" название = "My Window" стиль = "ширина: 300px; высота: 100px; обивка: 5px;"> Некоторые типы контента. </ Div>
Теперь запустите тестовую страницу, вы увидите окно (окно) отображается на экране. Нам не нужно писать код яваскрипта.

Если вы хотите создать скрытое окно (окно), не забудьте установить свойство "закрытые" для "истинной" стоимости, вы можете назвать «открытым» методом, чтобы открыть окно (окно):
<Div ID = "выиграть" класс = "easyui-окна" название = "My Window" закрыто = "истинный" стиль = "ширина: 300px; высота: 100px; обивка: 5px;"> Некоторые типы контента. </ Div>
. $ ( '# Win') окно ( «открыто»);
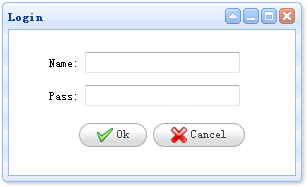
Как показывает последний пример, мы создаем окно входа в систему (окно):
<Div ID = "выиграть" класс = "easyui окна" название = "Войти" стиль = "ширина: 300px; высота: 180px;"> <Форма стиль = "обивка: 10px 20px 10px 40px;"> <P> Имя: <тип входного = "Текст"> </ p> <P> Pass: <тип входного = "пароль"> </ p> <Div стиль = "обивка: 5px; выравнивания текста: центр;"> <a href="#" class="easyui-linkbutton" icon="icon-ok"> Ok </a> <a href="#" class="easyui-linkbutton" icon="icon-cancel"> Отмена </a> </ Div> </ Форма> </ Div>