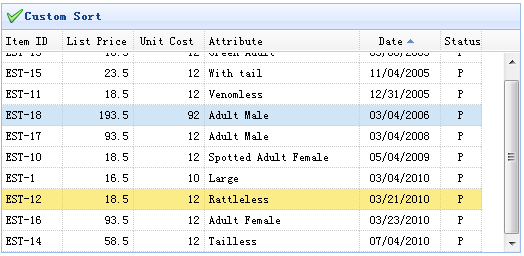
JQuery EasyUI Data Grid - Пользовательские Сортировать
Если поведение сортировки по умолчанию не отвечает вашим требованиям, вы можете настроить сетку данных (DataGrid) сортировки.

Самое основное, пользователь может определить на колонке для сортировки имя функции сортировщика. Эта функция принимает два значения, то возвращаемое значение будет выглядеть следующим образом:
значение а> = VALUE млрд> возвращает 1
значение а <= VALUE млрд> -1
Пользовательский код сортировки
<Таблица ID = "тт"> </ стол>
$ ( '# Tt'). Datagrid ({
Название: 'Пользовательская Сортировка',
iconCls: 'значок-OK',
ширина: 520,
высота: 250,
singleSelect: правда,
remoteSort: ложь,
Колонки: [[
{Field: 'Itemid', название: 'Item ID', ширина: 60, сортируется: истинно},
{Field: 'Коек Стоимость', название: "Прайс-лист", ширина: 70, выравнивание: «право», Сортируемый: истинно},
{Field: 'unitcost', название: "Стоимость единицы", ширина: 70, выравнивание: 'право', сортируется: истинно},
{Field: 'attr1', название: 'Атрибут', ширина: 120, сортируется: истинно},
{Поле: 'дата', название: 'Дата', ширина: 80, сортируется: правда, выравнивать: 'центр',
сортировщик: функция (а, Ь) {
а = a.split ( '/');
б = b.split ( '/');
если (а [2] == B [2]) {
если (а [0] == B [0]) {
вернуться (а [1]> б [1] 1 :? -1);
} Else {
вернуться (а [0]> б [0] 1 :? -1);
}
} Else {
вернуться (а [2]> б [2] 1 :? -1);
}
}
},
{Field: "Статус", название: "Статус", ширина: 40, выравнивание: 'центр'}
]]
.}) Datagrid ( 'LoadData', данные);
Вы можете видеть из этого кода, мы создаем сортировщик пользовательский столбец для даты. Формат даты 'дд / мм / гггг', она может быть легко отсортированы по дате.