JQuery EasyUI Data Grid - Пользовательские оповещения по громкой связи
Data Grid (DataGrid) построили красивые вкладки функций, пользовательских довольно проста. В этом уроке, мы создадим таблицу данных (DataGrid), и на панели инструментов вкладки, чтобы добавить некоторые пользовательские кнопки.

Создание сетки данных (DataGrid)
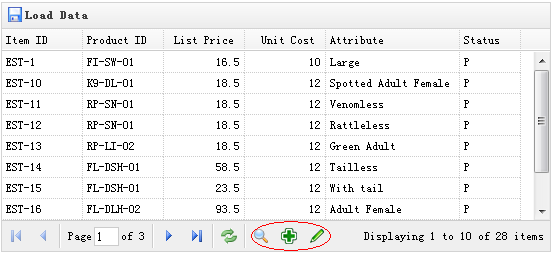
<Идентификатор таблицы = название = класс "ТТ" "Load Data" = "easyui-DataGrid" стиль = "ширина: 550px; высота: 250px" URL = "Данные / datagrid_data.json" iconCls = "Значок-сохранить" = нумерацией страниц "истинный"> <THEAD> <Tr> <Th поле = "ItemId" ширина = "80"> Item ID </ й> <Th поле = "ProductID" ширина = "80"> Идентификатор продукта </ й> <Th поле = "Коек Стоимость" ширина = "80" выровнять = "право"> Цены </ й> <Th поле = "unitcost" ширина = "80" выровняйте = "право"> себестоимость единицы продукции </ й> <Th поле = "attr1" ширина = "100"> Атрибут </ й> <Th = поле "статус" ширина = "60" выровняйте = "центр"> Stauts </ е> </ TR> </ THEAD> </ Table>
Помните, что установка свойства 'нумерацией страниц' истинно, то это будет генерировать панель подкачки.
Пользовательские панели инструментов оповещения по громкой связи
Пейджер вар = $ ( '# тт') DataGrid ( 'getPager') ;. // получить пейджер DataGrid
pager.pagination ({
showPageList: ложь,
Кнопки: [{
iconCls: 'значок-поиска ",
обработчик: функция () {
оповещение ( "Поиск");
}
}, {
iconCls: 'значок-Add',
обработчик: функция () {
предупреждение ( "добавить");
}
}, {
iconCls: 'значок-редактировать',
обработчик: функция () {
предупреждение ( "изменить");
}
}],
onBeforeRefresh: функция () {
предупреждение ( 'перед обновлением');
возвращает истину;
}
});
Как вы можете видеть, мы получаем первую таблицу данных (DataGrid) объекта пейджера, а затем заново создать страницу (разбиения на страницы). Мы прячемся список страниц, и добавить три новые кнопки.