JQuery EasyUI Data Grid - Создание подразделения
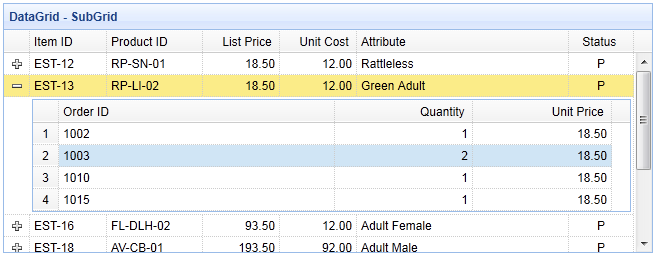
Подробности вид использует в сетке данных (DataGrid), пользователь может расширить строку, чтобы отобразить дополнительные детали. Любой контент может быть загружен как деталь строки, к югу от сетки также может быть динамически загружен. Этот учебник покажет вам, как создать вложенную сетку на основной сетке.

Шаг 1: Создайте основную сетку
<Таблица ID = "Д.Г." стиль = "ширина: 700px; высота: 250px" URL = "datagrid22_getdata.php" название = "DataGrid - Подсеточное" singleSelect = "истинные" fitColumns = "истинный"> <THEAD> <Tr> <Th поле = "ItemId" ширина = "80"> Item ID </ й> <Th поле = "ProductID" ширина = "100"> Идентификатор продукта </ й> <Th поле = "Коек Стоимость" ALIGN = "правый" ширина = "80"> Цены </ й> <Th поле = "unitcost" выровняйте = "правильный" ширина = "80"> себестоимость единицы продукции </ е> <Th поле = "attr1" ширина = "220"> Атрибут </ й> <Th = поле "статус" ширина = "60" выровняйте = "центр"> Статус </ й> </ TR> </ THEAD> </ Table>
Шаг 2: Установите, чтобы показать подробный вид Подразделениях
Для того, чтобы использовать подробное представление, пожалуйста, не забывайте ссылаться на файл скрипта в заголовке страницы.
<Тип скрипта = "текст / JavaScript" SRC = "http://www.w3cschool.cc/try/jeasyui/datagrid-detailview.js"> </ скрипт>
$ ( '# Dg'). Datagrid ({
Вид: DetailView,
detailFormatter: функция (индекс, строки) {
Возвращение '<DIV стиль = "обивка: 2px"> <таблица класс = "DDV"> </ стол> </ DIV>';
},
onExpandRow: функция (индекс, строки) {
переменная DDV = $ (это) .datagrid ( 'getRowDetail', индекс) .find ( 'table.ddv');
ddv.datagrid ({
URL: '? datagrid22_getdetail.php Itemid =' + row.itemid,
fitColumns: правда,
singleSelect: правда,
rownumbers: правда,
loadMsg: '',
высота: 'авто',
Колонки: [[
{Field: 'OrderId', название: "Order ID ', ширина: 100},
{Поле: 'количество', название: "Количество", ширина: 100},
{Field: 'UnitPrice', название: "Цена единицы", ширина: 100}
]],
OnResize: функция () {
$ ( '# Dg') DataGrid ( 'fixDetailRowHeight', индекс) .;
},
onLoadSuccess: функция () {
setTimeout (функция () {
$ ( '# Dg') DataGrid ( 'fixDetailRowHeight', индекс) .;
}, 0);
}
});
$ ( '# Dg') DataGrid ( 'fixDetailRowHeight', индекс) .;
}
});
Когда пользователь нажимает на кнопку расширения ( '+'), событие 'onExpandRow' будет срабатывать. Мы создаем новую сетку с трех подсетей. Когда данные подсетку при загрузке успешно или изменить размер, пожалуйста, не забудьте позвонить основной сетке метод 'fixDetailRowHeight'.
Шаг 3: код на стороне сервера
datagrid22_getdata.php
$ Результат = массив ();
включают 'conn.php';
$ Rs = mysql_query ( "выберите * из пункта, где Itemid в (выберите ItemID из LineItem)");
$ = Items массив ();
в то время как ($ строка = mysql_fetch_object ($ RS)) {
array_push ($ элементов, $ строка);
}
эхо json_encode (пункты $);
datagrid22_getdetail.php
включают 'conn.php';
$ Itemid = mysql_real_escape_string ($ _ REQUEST [ 'Itemid']);
$ Rs = mysql_query ( "выберите * от LineItem где Itemid = '$ Itemid'");
$ = Items массив ();
в то время как ($ строка = mysql_fetch_object ($ RS)) {
array_push ($ элементов, $ строка);
}
эхо json_encode (пункты $);