JQuery EasyUI Data Grid - работа колонки
В этом уроке, вы узнаете, как включить столбец в работе редактируемой сетки данных (DataGrid) в. Эксплуатационная колонна, как правило, содержит значения от одного или более других операций колонн.

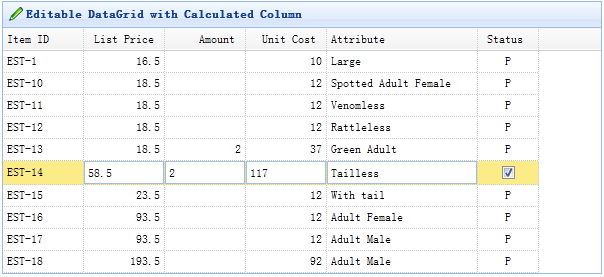
Во-первых, создать изменяемую таблицу данных (DataGrid). Здесь мы создаем некоторую редактируемые колонку, 'ListPrice', 'количество' и '' unitcost столбец, определенный как тип numberbox редактирования. колонка Операция 'unitcost' поле, будет результатом умножения столбца количество ListPrice.
<Таблица ID = "ТТ" стиль = "ширина: 600px; высота: авто"
название = "редактируемые DataGrid с вычисляемый столбец" iconCls = "Значок-редактировать" singleSelect = "истина"
idField = "Itemid" URL = "Данные / datagrid_data.json">
<THEAD>
<Tr>
<Th поле = "ItemId" ширина = "80"> Item ID </ й>
<Th поле = "Коек Стоимость" ширина = "80" выровнять = "право" редактор = "{тип: 'numberbox', опции: {точность: 1}}"> Цены </ й>
<Поле = "количество" ширина Th = "80" выровняйте = "правильный" редактор = "{типа: 'numberbox', опции: {точности: 0}}"> Сумма </ й>
<Th поле = "unitcost" ширина = "80" выровняйте = "правильный" редактор = "numberbox"> себестоимость единицы продукции </ й>
<Th поле = "attr1" ширина = "150" Редактор = "Текст"> Атрибут </ й>
<Th = поле "статус" ширина = "60" выровняйте = "центр" редактор = "{типа:" флажок ", опции: {на: 'Р', от: ''}}"> Статус </ й>
</ TR>
</ THEAD>
</ Table>
Когда пользователь нажимает на строке, мы начали действие редактирования.
переменная LastIndex;
$ ( '# Tt'). Datagrid ({
onClickRow: функция (RowIndex) {
если (LastIndex! = RowIndex) {
$ ( '# Tt') DataGrid ( 'EndEdit', LastIndex) .;
$ ( '# Tt') DataGrid ( 'BeginEdit', RowIndex) .;
setEditing (RowIndex);
}
LastIndex = RowIndex;
}
});
Для того, чтобы создать связь между работой некоторых колонн, мы должны получить текущие редакторы, и связать их с некоторыми из указанных выше событий.
Функция setEditing (RowIndex) {
VAR редакторы = $ ( '# TT') DataGrid ( '' getEditors, RowIndex) .;
вар priceEditor = редакторы [0];
вар amountEditor = редакторы [1];
вар costEditor = редакторы [2];
priceEditor.target.bind ( 'изменение', функция () {
вычислить ();
});
amountEditor.target.bind ( 'изменение', функция () {
вычислить ();
});
Функция высчитывает () {
переменная стоимость = priceEditor.target.val () * amountEditor.target.val ();
$ (CostEditor.target) .numberbox ( "SetValue", стоимость);
}
}