JQuery EasyUI Layout - создавать сложные макеты в панели
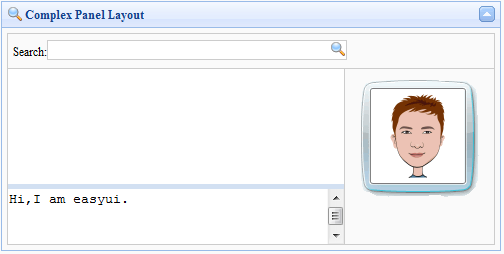
Панель (Panel) позволяет создавать пользовательские макеты для различных целей. В этом примере мы используем панель (панель) и макет (макет) плагин для создания окна MSN сообщение.

Мы используем несколько макетов (компоновка) в области панели. В верхней части окна сообщения мы помещаем поле ввода запроса и поместить фигуру на рисунке справа. В середине нашего региона, установив раскол свойство верно, эта часть была разрезана на две части, позволяет пользователям изменять размер области панели.
Вот весь код:
<Div класс = "easyui панели" название = "Комплексная панель макета" iconCls = "Значок-поиск" разборные = "истинный" стиль = "обивка: 5px; ширина: 500px; высота: 250px;"> <Div класс = "easyui-макет" подходит = "истинный"> <Div область = "север" граница = "ложно" класс = "р-поиск"> <Label> Поиск: </ метка> <вход> </ вход> </ Div> <Div область = "центр" граница = "ложь"> <Div класс = "easyui-макет" подходит = "истинный"> <Div область = "восток" граница = "ложно" класс = "р-вправо"> <IMG SRC = "Images / msn.gif" /> </ Div> <Div область = "центр" граница = "ложь" стиль = "границы: 1px твердый #ccc;"> <Div класс = "easyui-макет" подходит = "истинный"> <Div область = "юг" раскол = "истина" граница = "ложь" стиль = "высота: 60px;"> <Textarea стиль = "границы: 0; ширина: 100%; высота: 100%; не изменять размер: нет">. Привет, Я easyui </ TextArea> </ Div> <Div область = "центр" граница = "ложь"> </ Div> </ Div> </ Div> </ Div> </ Div> </ Div> </ Div>
Нам не нужно писать код яваскрипта, что они имеют очень мощный дизайн пользовательского интерфейса.