مسج EasyUI نافذة - تخطيط نافذة
يمكن أن تكون جزءا لا يتجزأ عنصر التخطيط في نافذة (إطار) في. يمكننا إنشاء إطار تخطيط معقد، لا تحتاج حتى لكتابة أي رمز شبيبة. إطار مسج-easyui لمساعدتنا على القيام التقديم في الخلفية، وضبط حجم.
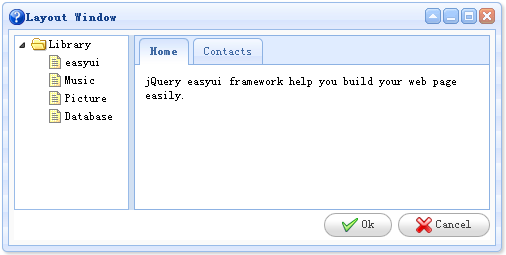
وكمثال على ذلك، ونحن خلق إطار (نافذة)، والذي يتألف من جزئين، واحد إلى اليسار من مكان على اليمين. في الإطار الأيسر (إطار) لإنشاء قائمة شجرة (شجرة)، في الإطار الأيمن (إطار) لإنشاء علامات الحاوية.

<div الطبقة = "easyui النافذة" عنوان = "نافذة تخطيط" رمز = "أيقونة مساعدة" على غرار = "العرض: 500px؛ الطول: 250px؛ الحشو: 5px؛ الخلفية: #fafafa؛"> <div الطبقة = "تخطيط easyui" تناسب = "صحيح"> <المنطقة شعبة = "الغرب" تقسيم = "صحيح" على غرار = "العرض: 120px؛"> <UL الطبقة = "easyui شجرة"> <لي> <سبان> مكتبة </ SPAN> <UL> <لي> <SPAN> easyui </ SPAN> </ لى> <لي> <SPAN> الموسيقى </ SPAN> </ لى> <لي> <SPAN> صورة </ SPAN> </ لى> <لي> <SPAN> قاعدة بيانات </ SPAN> </ لى> </ UL> </ لى> </ UL> </ div> <المنطقة شعبة = "مركز" الحدود = "كاذبة" الحدود = "كاذبة"> <div الطبقة = "علامات التبويب easyui" تناسب = "صحيح"> <div عنوان = "الوطن" على غرار = "الحشو: 10px؛"> مسج easyui إطار المساعدة على بناء صفحة الويب الخاصة بك بسهولة. </ div> <div عنوان = "اتصالات"> لا توجد بيانات للإتصال به. </ div> </ div> </ div> <المنطقة شعبة = "الجنوب" الحدود = "كاذبة" على غرار = "مواءمة النصوص: الحق؛ الطول: 30px؛ خط الطول: 30px؛"> <a class="easyui-linkbutton" icon="icon-ok" href="javascript:void(0)"> طيب </A> <a class="easyui-linkbutton" icon="icon-cancel" href="javascript:void(0)"> الغاء </A> </ div> </ div> </ div>
انظروا إلى رمز أعلاه، ونحن فقط استخدام علامات HTML، سيتم عرض نافذة تخطيط معقد (إطار). هذا هو الإطار مسج easyui، بسيطة وقوية.