مسج EasyUI شجرة القائمة - شجرة لإضافة شبكة الصفحة
هذا البرنامج التعليمي يظهر لك كيفية تحميل الخصائص الديناميكية للشجرة مع شبكة (TreeGrid) التبويب المضافة.

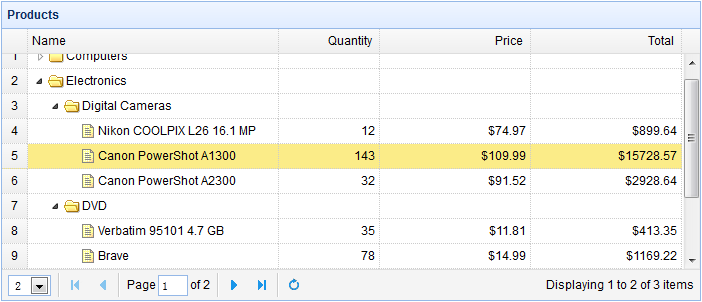
إنشاء شبكة شجرة (TreeGrid)
تمكين شجرة شبكة (TreeGrid) ميزة الترحيل، يجب عليك إضافة "ترقيم الصفحات: صحيح" سيتم إرسال السمة 'الصفحة' وحجة "الصفوف" إلى الخادم حتى يتم تحميل الصفحة.
<الجدول عنوان = "المنتجات" الطبقة = "easyui-treegrid" على غرار = "العرض: 700px؛ الطول: 300px"
، خيارات البيانات = "
رابط: "treegrid4_getdata.php،
rownumbers: صحيح،
ترقيم الصفحات: صحيح،
حجم الصفحة: 2،
pageList: [2،10،20]،
idField: "هوية"،
treeField: 'اسم'،
onBeforeLoad: وظيفة (الصف، المعلمة) {
إذا (الصف!) {// صفوف المستوى الأعلى تحميل
param.id = 0؛ // مجموعة ID = 0، تشير إلى تحميل صفوف صفحة جديدة
}
}
">
<THEAD>
<tr>
<ث الحقل = "اسم" العرض = "250"> الاسم </ تشرين>
<ث الحقل = "كمية" العرض = "100" محاذاة = "حق"> الكمية </ تشرين>
<ث الحقل = "سعر" العرض = "150" محاذاة = "حق" المنسق = "formatDollar"> السعر </ تشرين>
<الحقل ث = "المجموع" العرض = "150" محاذاة = "حق" المنسق = "formatDollar"> إجمالي </ تشرين>
</ tr>
</ THEAD>
</ الجدول>
رمز server-side
treegrid4_getdata.php
؟ $ صفحة = isset ($ _ ما بعد [ 'الصفحة']) intval ($ _ ما بعد [ 'الصفحة']): 1؛
؟ $ الصفوف = isset ($ _ ما بعد [ 'الصفوف']) intval ($ _ ما بعد [ 'الصفوف']): 10؛
$ إزاحة = ($ صفحة 1) * الصفوف $.
$ معرف = isset ($ _ ما بعد [ 'الهوية']) intval ($ _ ما بعد [ 'الهوية']): 0 ؛؟
وتشمل 'conn.php'؛
$ النتيجة = مجموعة ()؛
إذا ($ معرف == 0) {
$ روبية = mysql_query ( "تحديد عدد (*) من المنتجات التي parentId = 0")؛
$ صف = mysql_fetch_row ($ روبية)؛
$ النتيجة [ "مجموع"] = $ التوالي [0]؛
$ روبية = mysql_query ( "حدد * من المنتجات التي parentId = 0 حد $ تعويض، $ صفوف")؛
$ عناصر = مجموعة ()؛
بينما ($ التوالي = mysql_fetch_array ($ روبية)) {
؟ $ صف [ 'دولة'] = has_child ($ التوالي [ 'الهوية']) "مغلقة ':' فتح '.
array_push (البنود $، $ صف).
}
$ النتيجة [ "صفوف"] = $ البنود.
} {شيء آخر
$ روبية = mysql_query ( "حدد * من المنتجات التي parentId = $ معرف")؛
بينما ($ التوالي = mysql_fetch_array ($ روبية)) {
؟ $ صف [ 'دولة'] = has_child ($ التوالي [ 'الهوية']) "مغلقة ':' فتح '.
$ صف [ 'مجموع'] = $ التوالي [ 'سعر'] * $ التوالي [ 'كمية'].
array_push ($ نتيجة لذلك، $ صف).
}
}
json_encode الصدى ($ نتيجة)؛
has_child وظيفة ($ معرف) {
$ روبية = mysql_query ( "تحديد عدد (*) من المنتجات التي parentId = $ معرف")؛
$ صف = mysql_fetch_array ($ روبية)؛
العودة $ التوالي [0]> 0 صحيح :؟ كاذبة؛
}
إرسالها إلى معلمات الملقم ما يلي:
- الصفحة: الصفحة الحالية لتحميل.
- الصفوف: حجم الصفحة.
- معرف: معرف قيمة التوالي الأم عاد من الخادم على وشك أن يضاف.
عند توسيع الصف العقدة، "معرف" قيمة أكبر من 0. عند تغيير الموضوع، يجب تعيين قيمة "معرف" إلى 0 لوضع الصفوف الطفل الحمل.