مسج بيانات الشبكة EasyUI - اضافة تحقيق
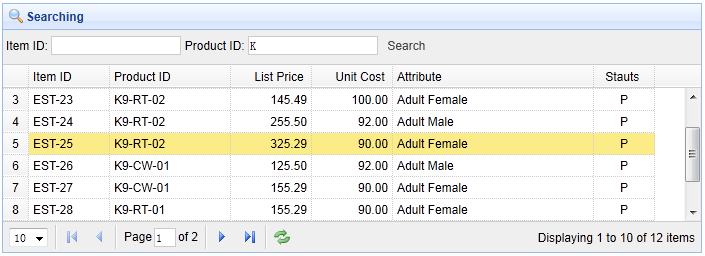
يوضح هذا المثال كيفية الحصول على البيانات من قاعدة البيانات، ويعرضها في شبكة البيانات (datagrid) في. ثم يوضح كيفية عرض نتائج البحث على أساس البحث عن الكلمات الرئيسية التي أدخلها المستخدم.

إنشاء شبكة البيانات (DataGrid)
إنشاء دالة الترحيل مع شبكة البيانات (datagrid)، وإضافة أشرطة الأدوات لذلك.
<جدول معرف = "ترينيداد وتوباغو" الطبقة = "easyui-datagrid" على غرار = "العرض: 600px ل؛ الطول: 250px" URL = "datagrid24_getdata.php" شريط الأدوات = "# السل" عنوان = "تحميل البيانات" iconCls = "رمز الحفظ" rownumbers = "الحقيقي" ترقيم الصفحات = "صحيح"> <THEAD> <tr> <الحقل ث = "itemid" العرض = "80"> رقم السلعة </ تشرين> <الحقل ث = "productid" العرض = "80"> معرف المنتج </ تشرين> <ث الحقل = "سعر العرض" العرض = "80" محاذاة = "حق"> قائمة الأسعار </ تشرين> <الحقل ث = "unitcost" العرض = "80" محاذاة = "حق"> التكلفة وحدة </ تشرين> <ث الحقل = "ATTR1" العرض = "150"> السمة </ تشرين> <الحقل ث = "حالة" العرض = "60" محاذاة = "مركز"> Stauts </ تشرين> </ tr> </ THEAD> </ الجدول>
يتم تعريف أشرطة الأدوات على النحو التالي:
<شعبة معرف = "السل" على غرار = "الحشو: 3PX"> <سبان> رقم السلعة: </ SPAN> <إدخال معرف = "itemid" على غرار = "خط الطول: 26px؛ الحدود: #CCC الصلبة 1PX"> <سبان> معرف المنتج: </ SPAN> <إدخال معرف = "productid" على غرار = "خط الطول: 26px؛ الحدود: #CCC الصلبة 1PX"> <a href="#" class="easyui-linkbutton" plain="true" onclick="doSearch()"> البحث </A> </ div>
عندما يدخل المستخدم قيمة الاستعلام وزر الاستعلام الصحافة، وسوف يطلق الدالة 'doSearch':
تعمل doSearch () {
$ ( '# ترينيداد وتوباغو). Datagrid (' الحمل '، {
itemid: $ ( '# itemid') فال ()،.
productid: $ ( '# productid') فال ().
})؛
}
المكالمات رمز أعلاه على "تحميل" طريقة لتحميل البيانات الجديدة شبكة البيانات (datagrid). نحن بحاجة لتمرير "itemid 'والحجج" productid إلى الملقم.
رمز server-side
وتشمل 'conn.php'؛
؟ $ صفحة = isset ($ _ ما بعد [ 'الصفحة']) intval ($ _ ما بعد [ 'الصفحة']): 1؛
؟ $ الصفوف = isset ($ _ ما بعد [ 'الصفوف']) intval ($ _ ما بعد [ 'الصفوف']): 10؛
؟ $ Itemid = isset ($ _ ما بعد [ 'itemid']) mysql_real_escape_string ($ _ ما بعد [ 'itemid']): ''؛
؟ $ Productid = isset ($ _ ما بعد [ 'productid']) mysql_real_escape_string ($ _ ما بعد [ 'productid']): ''؛
$ إزاحة = ($ صفحة 1) * الصفوف $.
$ النتيجة = مجموعة ()؛
$ أين = "itemid مثل '$ itemid٪' وproductid مثل '$ productid٪".
$ روبية = mysql_query ( "تحديد عدد (*) من البند حيث" $ حيث)؛
$ صف = mysql_fetch_row ($ روبية)؛
$ النتيجة [ "مجموع"] = $ التوالي [0]؛
$ روبية = mysql_query ( "حدد * من البند حيث" $ حيث "لحد $ عوض، و$ صفوف" ..)؛
$ عناصر = مجموعة ()؛
بينما ($ التوالي = mysql_fetch_object ($ روبية)) {
array_push (البنود $، $ صف).
}
$ النتيجة [ "صفوف"] = $ البنود.
json_encode الصدى ($ نتيجة)؛