مسج EasyUI بيانات الشبكة - عملية عمود
في هذا البرنامج التعليمي، وسوف تتعلم كيفية إدراج عمود في تشغيل شبكة البيانات للتحرير (datagrid) في. عمود التشغيلي عادة ما تحتوي على القيم من واحد أو أكثر من عملية الأعمدة الأخرى.

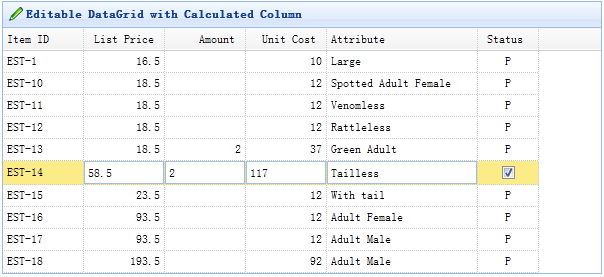
أولا، إنشاء شبكة البيانات للتحرير (datagrid). نحن هنا خلق بعض عمود للتحرير، "سعر القائمة '،' كمية" وعمود "unitcost" يعرف بأنه numberbox تحرير نوع. عمود العملية هو الحقل 'unitcost "، ستكون نتيجة ضرب العمود كمية سعر القائمة.
<جدول معرف = "تي تي" على غرار = "العرض: 600px ل، الطول: السيارات"
عنوان = "قابل للتحرير DataGrid مع العمود المحسوبة" iconCls = "أيقونة تحرير" singleSelect = "صحيح"
idField = "itemid" URL = "البيانات / datagrid_data.json">
<THEAD>
<tr>
<الحقل ث = "itemid" العرض = "80"> رقم السلعة </ تشرين>
<ث الحقل = "سعر العرض" العرض = "80" محاذاة = "حق" محرر = "{نوع:" numberbox، خيارات: {الدقة: 1}} "> قائمة الأسعار </ تشرين>
<ث الحقل = "كمية" العرض = "80" محاذاة = "حق" محرر = "{نوع:" numberbox، خيارات: {الدقة: 0}} "> المبلغ </ تشرين>
<الحقل ث = "unitcost" العرض = "80" محاذاة = "حق" محرر = "numberbox"> التكلفة وحدة </ تشرين>
<ث الحقل = "ATTR1" العرض = "150" محرر = "نص"> السمة </ تشرين>
<ث الحقل = "حالة" العرض = "60" محاذاة = "مركز" محرر = "{نوع: 'مربع'، خيارات: {على: 'P'، قبالة: ''}}"> الحالة </ تشرين>
</ tr>
</ THEAD>
</ الجدول>
عندما ينقر المستخدم على التوالي، بدأنا هذا العمل التحرير.
فار lastIndex.
$ ( '# ترينيداد وتوباغو). Datagrid ({
onClickRow: وظيفة (rowIndex) {
إذا (lastIndex! = rowIndex) {
$ ( '# ترينيداد وتوباغو') datagrid ( 'endEdit، lastIndex)؛
$ ( '# ترينيداد وتوباغو') datagrid ( 'beginEdit، rowIndex)؛
setEditing (rowIndex)؛
}
lastIndex = rowIndex.
}
})؛
لإنشاء علاقة بين العملية من بعض الأعمدة، يجب أن نحصل على المحررين الحالي، وتربط بينهم إلى بعض الأحداث أعلاه.
setEditing وظيفة (rowIndex) {
المحررين فار = $ ( '# ترينيداد وتوباغو') datagrid ( 'getEditors، rowIndex)؛
فار priceEditor = المحررين [0]؛
فار amountEditor = المحررين [1]؛
فار costEditor = المحررين [2].
priceEditor.target.bind ( "التغيير"، وظيفة () {
حساب ()؛
})؛
amountEditor.target.bind ( "التغيير"، وظيفة () {
حساب ()؛
})؛
حساب وظيفة () {
تكلفة فار = priceEditor.target.val () * amountEditor.target.val ()؛
$ (CostEditor.target) .numberbox ( 'setValue، التكلفة).
}
}