مسج نموذج EasyUI - إنشاء مربع شجرة المنسدلة (ComboTree)
شجرة مربع القائمة المنسدلة (ComboTree) هو مربع القائمة المنسدلة تحت شجرة (شجرة) مع (تحرير وسرد). ويمكن أن تكون بمثابة استخدام حقل النموذج، فإنه يمكن تقديمها لخادم بعيد.
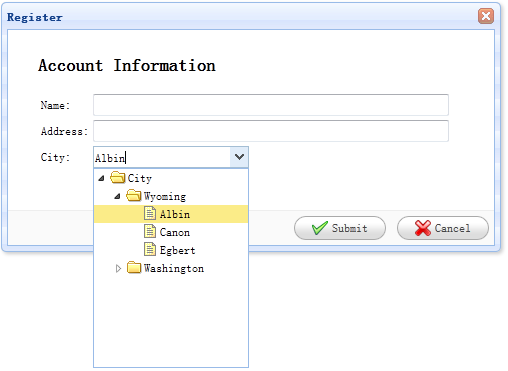
في هذا البرنامج التعليمي، سوف نستحدث استمارة التسجيل مع حقول الاسم والعنوان والمدينة. حقل المدينة شجرة مربع القائمة المنسدلة (ComboTree) المجال، والتي يمكن للمستخدم المنسدلة لوحة شجرة (لوحة شجرة)، واختيار مدينة معينة.

إنشاء نموذج (نموذج)
<شعبة معرف = "أجهزة ..." الطبقة = "الحوار easyui" على غرار = "العرض: 500px؛ الطول: 250px؛ الحشو: 10px 30px؛"
عنوان = "تسجيل" أزرار = "# أجهزة ... أزرار">
<H2> معلومات الحساب </ H2>
<نموذج معرف = "وما يليها" أسلوب = "آخر">
<جدول>
<tr>
<td> الاسم: </ td>
<td> <إدخال نوع = "نص" اسم = "اسم" على غرار = "العرض: 350px؛" /> </ td>
</ tr>
<tr>
<td> العنوان: </ td>
<td> <إدخال نوع = "نص" اسم = "عنوان" أسلوب = "العرض: 350px؛" /> </ td>
</ tr>
<tr>
<td> مدينة: </ td>
<td> <اختر الطبقة = "easyui-combotree" URL = "البيانات / city_data.json" اسم = "المدينة" على غرار = "العرض: 156px؛" /> </ td>
</ tr>
</ الجدول>
</ النموذج>
</ div>
<شعبة معرف = "أجهزة ... أزرار">
<a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="savereg()"> إرسال </A>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dlg').dialog('close')"> الغاء </A>
</ div>
يمكنك أن ترى من رمز أعلاه، فإننا يسمى "المدينة" مربع شجرة المنسدلة (ComboTree) انشاء حقل السمة رابط، هذا المجال يمكن استرجاع البيانات شجرة (شجرة) من الملقم البعيد. يرجى ملاحظة أن هذا الحقل لديه أسلوب يسمى 'easyui-combotree "، لذلك نحن لسنا بحاجة لكتابة أي مربع القائمة المنسدلة شجرة كود شبيبة يتم تقديمها (ComboTree) الحقول تلقائيا.