مسج بيانات الشبكة EasyUI - خلق تقسيمات
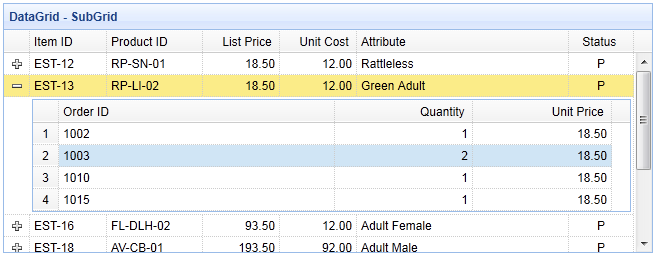
يستخدم تفاصيل وجهة نظر شبكة البيانات (datagrid)، يمكن للمستخدم توسيع الصف لعرض تفاصيل إضافية. أي محتوى يمكن تحميلها كما أيضا يمكن تحميلها بشكل حيوي على التوالي التفاصيل، شبكة فرعية. هذا البرنامج التعليمي سوف تظهر لك كيفية إنشاء شبكة فرعية على الشبكة الرئيسية.

الخطوة 1: إنشاء الشبكة الرئيسية
<جدول معرف = "المديرية العامة" على غرار = "العرض: 700px؛ الطول: 250px" URL = "datagrid22_getdata.php" عنوان = "DataGrid - SubGrid" singleSelect = fitColumns "صحيح" = "صحيح"> <THEAD> <tr> <الحقل ث = "itemid" العرض = "80"> رقم السلعة </ تشرين> <ث الحقل = "productid" العرض = "100"> معرف المنتج </ تشرين> <ث الحقل = "سعر العرض" محاذاة = "حق" العرض = "80"> قائمة الأسعار </ تشرين> <الحقل ث = "unitcost" محاذاة = "حق" العرض = "80"> تكلفة وحدة </ تشرين> <ث الحقل = "ATTR1" العرض = "220"> السمة </ تشرين> <الحقل ث = "حالة" العرض = "60" محاذاة = "مركز"> الحالة </ تشرين> </ tr> </ THEAD> </ الجدول>
خطوة 2: تعيين لإظهار على عرض تفصيلي لتقسيمات
من أجل استخدام طريقة عرض مفصل، يرجى تذكر أن أشير إلى عرض ملف نصي في رأس الصفحة.
<نوع سيناريو = "نص / جافا سكريبت" SRC = "http://www.w3cschool.cc/try/jeasyui/datagrid-detailview.js"> </ script>
$ ( '# المديرية العامة لل'). Datagrid ({
عرض: detailview،
detailFormatter: وظيفة (مؤشر، صف) {
عودة '<div النمط = "الحشو: 2px"> <الجدول الطبقة = "DDV"> </ الجدول> </ div>'؛
}،
onExpandRow: وظيفة (مؤشر، صف) {
فار DDV = $ (هذا) .datagrid ( 'getRowDetail، رقم قياسي) .find (' table.ddv ')؛
ddv.datagrid ({
رابط: '؟ datagrid22_getdetail.php itemid =' + row.itemid،
fitColumns: صحيح،
singleSelect: صحيح،
rownumbers: صحيح،
loadMsg: ''،
الطول: "السيارات"،
الأعمدة: [[
{الميدان: "معرف الطلب"، عنوان: "معرف الطلب"، العرض: 100}،
{الميدان: "كمية"، عنوان: "الكمية"، العرض: 100}،
{الميدان: "UNITPRICE"، عنوان: "سعر الوحدة"، العرض: 100}
]]،
onResize: وظيفة () {
$ ( '# المديرية العامة لل') datagrid ( 'fixDetailRowHeight "، المؤشر)؛
}،
onLoadSuccess: وظيفة () {
setTimeout (وظيفة () {
$ ( '# المديرية العامة لل') datagrid ( 'fixDetailRowHeight "، المؤشر)؛
}، 0)؛
}
})؛
$ ( '# المديرية العامة لل') datagrid ( 'fixDetailRowHeight "، المؤشر)؛
}
})؛
عندما يقوم المستخدم بالنقر فوق الزر توسيع ( '+')، سيتم تشغيل الحدث "onExpandRow". ونحن إنشاء شبكة جديدة مع ثلاث شبكات فرعية. عندما تكون البيانات الفرعية شبكة عند تحميلها بنجاح أو تغيير الحجم، من فضلك تذكر لاستدعاء الشبكة الرئيسية طريقة "fixDetailRowHeight".
خطوة 3: رمز server-side
datagrid22_getdata.php
$ النتيجة = مجموعة ()؛
وتشمل 'conn.php'؛
$ روبية = mysql_query ( "حدد * من البند حيث itemid في (اختيار itemid من lineitem)")؛
$ عناصر = مجموعة ()؛
بينما ($ التوالي = mysql_fetch_object ($ روبية)) {
array_push (البنود $، $ صف).
}
json_encode الصدى (البنود $)؛
datagrid22_getdetail.php
وتشمل 'conn.php'؛
$ Itemid = mysql_real_escape_string ($ _ طلب [ 'itemid'])؛
$ روبية = mysql_query ( "حدد * من lineitem حيث itemid = '$ itemid")؛
$ عناصر = مجموعة ()؛
بينما ($ التوالي = mysql_fetch_object ($ روبية)) {
array_push (البنود $، $ صف).
}
json_encode الصدى (البنود $)؛