مسج EasyUI قطرة - خلق المناهج الدراسية
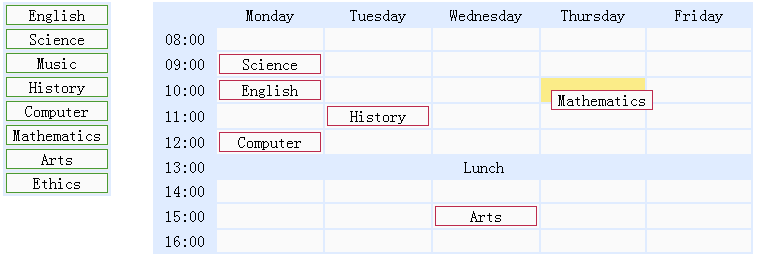
هذا البرنامج التعليمي سوف تظهر لك كيفية إنشاء المناهج الدراسية باستخدام مسج EasyUI. سوف نقوم بإنشاء جدولين: المواد الدراسية للظهور في اليسار لعرض الجدول الزمني على اليمين. يمكنك سحب والمواد الدراسية توضع على الخلية الجدول الزمني. المواد الدراسية هي <div الطبقة = "البند"> عنصرا، كانت الخلية جدول زمني <الدرجة TD = "قطرة ماء"> العنصر.

المواضيع عرض المدرسة
<فئة الدرجة = "اليسار"> <جدول> <tr> <td> <div الطبقة = "البند"> الإنجليزية </ div> </ td> </ tr> <tr> <td> <div الطبقة = "البند"> العلوم </ div> </ td> </ tr> <! - موضوعات أخرى -> </ الجدول> </ div>
مشاهدة الجدول الزمني
<div الطبقة = "حق"> <جدول> <tr> <فئة الدفتيريا = "على بياض"> </ td> <الدفتيريا الطبقة = "عنوان"> الاثنين </ td> <الدفتيريا الطبقة = "عنوان"> الثلاثاء </ td> <الدفتيريا الطبقة = "عنوان"> الأربعاء </ td> <الدفتيريا الطبقة = "عنوان"> الخميس </ td> <الدفتيريا الطبقة = "عنوان"> الجمعة </ td> </ tr> <tr> <الدفتيريا الطبقة = "الوقت"> 08:00 </ td> <فئة الدفتيريا = "إسقاط"> </ td> <فئة الدفتيريا = "إسقاط"> </ td> <فئة الدفتيريا = "إسقاط"> </ td> <فئة الدفتيريا = "إسقاط"> </ td> <فئة الدفتيريا = "إسقاط"> </ td> </ tr> <! - خلايا أخرى -> </ الجدول> </ div>
اسحب إلى اليسار من المواد الدراسية
$ ( '.. البند اليسار). القابل للسحب ({
العودة: صحيح،
وكيل: "استنساخ"
})؛
المواد الدراسية وضع في زنزانة على جدول زمني
$ ( '. td.drop حق'). Droppable ({
onDragEnter: وظيفة () {
$ (هذا) .addClass ( 'على')؛
}،
onDragLeave: وظيفة () {
$ (هذا) .removeClass ( 'على')؛
}،
onDrop: وظيفة (ه، المصدر) {
$ (هذا) .removeClass ( 'على')؛
إذا ($ (المصدر) .hasClass ( 'تعيين')) {
$ (هذا) .append (المصدر)؛
} {شيء آخر
فار ج = $ (المصدر) .clone () addClass ( 'تعيين')؛
$ (هذا) .empty () إلحاقي (ج)؛
c.draggable ({
العودة: صحيح
})؛
}
}
})؛
كما ترون في رمز أعلاه، عندما تستمر مستخدم على الجانب الأيسر من المواد الدراسية ووضع في زنزانة في الجدول الزمني، وسوف يطلق onDrop ظيفة رد. نحن المستنسخة العنصر مصدر السحب من الجانب الأيسر وإرفاقه خلية الجدول الزمني. عندما سحب من جدول تخضع المدرسة خلية إلى خلية أخرى، لمجرد نقله إلى.