مسج EasyUI القائمة شجرة - شجرة القائمة تضيف الأم العقد / طفل
وعادة ما يمثل عقدة الشجرة في كل شيء عقدة بتخزين parentid. وهذا ما يسمى أيضا قائمة الجوار نموذج. تحميل مباشر لا يسمح للبيانات في شجرة القائمة (شجرة). ولكن يمكننا أن قبل شجرة القائمة التحميل ووضعها في تنسيق البيانات القياسية القياسية شجرة القائمة (شجرة). شجرة (شجرة) في المكونات يوفر الخيار "loadFilter" للعمل، فإنه يمكن تحقيق هذه الوظيفة. أنه يوفر فرصة لتغيير أي من البيانات الواردة. ويوضح هذا البرنامج التعليمي كيفية استخدام وظيفة الوالدين loadFilter "لتحميل / عقدة تابعة إلى القائمة شجرة (شجرة).

الأم البيانات عقدة / طفل
[
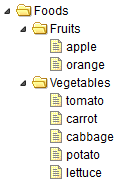
{ "إيد": 1، "parendId": 0، "اسم": "أغذية"}،
{ "إيد": 2، "parentId": 1، "اسم": "الفواكه"}،
{ "إيد": 3، "parentId": 1، "اسم": مجموعة "الخضروات"}،
{ "رقم" 4 "parentId": 2، "اسم": "تفاحة"}،
{ "إيد": 5، "parentId": 2، "اسم": "البرتقالي"}،
{ "رقم" 6 "parentId": 3، "اسم": "الطماطم"}،
{ "رقم" 7 "parentId": 3، "اسم": "الجزرة"}،
{ "رقم" 8 "parentId": 3، "اسم": "الملفوف"}،
{ "إيد": 9، "parentId": 3، "اسم": "البطاطس"}،
{ "رقم" 10 "، parentId": 3، "اسم": "الخس"}
]
استخدام "loadFilter 'إنشاء شجرة القائمة (شجرة)
$ ( '# ترينيداد وتوباغو). شجرة ({
رابط: "البيانات / tree6_data.json،
loadFilter: وظيفة (صفوف) {
العودة تحويل (صفوف).
}
})؛
تحقيق التحويل
وظيفة تحويل (صفوف) {
توجد وظيفة (الصفوف، parentId) {
ل(فار ط = 0؛ ط <rows.length، وأنا ++) {
إذا (الصفوف [أنا] .id == parentId) العودة الحقيقية.
}
عودة كاذبة.
}
العقد فار = []؛
// الحصول على العقد مستوى أعلى
ل(فار ط = 0؛ ط <rows.length، وأنا ++) {
الصف فار = صفوف [أنا].
إذا (! موجودا (الصفوف، row.parentId)) {
nodes.push ({
معرف: row.id،
النص: row.name
})؛
}
}
فار تودو = []؛
ل(فار ط = 0؛ ط <nodes.length، وأنا ++) {
toDo.push (العقد [أنا])؛
}
بينما (toDo.length) {
فار العقدة = toDo.shift ()؛ // العقدة الأصل
// الحصول على العقد الأطفال
ل(فار ط = 0؛ ط <rows.length، وأنا ++) {
الصف فار = صفوف [أنا].
إذا (row.parentId == node.id) {
طفل فار = {معرف: row.id، النص: row.name}؛
إذا (node.children) {
node.children.push (الطفل)؛
} {شيء آخر
node.children = [طفل].
}
toDo.push (الطفل)؛
}
}
}
العودة العقد.
}