القائمة شجرة مسج EasyUI - شجرة تحميل كسول العقد الشبكة
أحيانا كنا الهرمية بالكامل شجرة شبكة البيانات (TreeGrid). نحن نريد أيضا الشبكة شجرة (TreeGrid) الهرمية كسول عقدة التحميل. أولا، تحميل فقط العقدة العليا. انقر على أيقونة ثم قم بتوسيع عقدة لتحميل العقد التابعة لها. هذا البرنامج التعليمي يظهر لك كيفية إنشاء شجرة مع شبكة خصائص تحميل خاملة (TreeGrid).

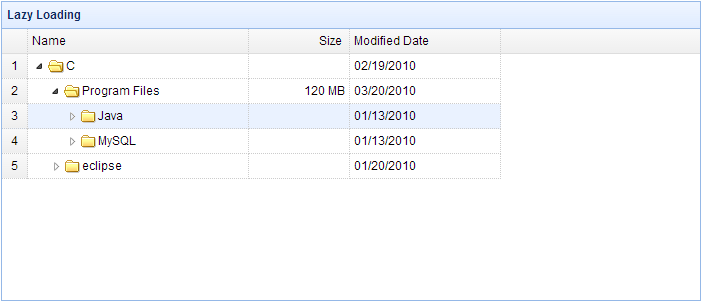
إنشاء شبكة شجرة (TreeGrid)
<جدول معرف = "اختبار" عنوان = "متصفح مجلد" الطبقة = "easyui-treegrid" على غرار = "العرض: 700px؛ الطول: 300px" ، خيارات البيانات = " رابط: "البيانات / treegrid_data.json، الأسلوب: '' أي، rownumbers: صحيح، idField: "هوية"، treeField: 'اسم'، loadFilter: myLoadFilter "> <THEAD> <tr> <ث الحقل = "اسم" العرض = "220"> الاسم </ تشرين> <الحقل ث = "حجم" العرض = "100" محاذاة = "حق"> الحجم </ تشرين> <ث الحقل = "التاريخ" العرض = "150"> تاريخ التعديل </ تشرين> </ tr> </ THEAD> </ الجدول>
لوضع العقد التابعة الحمل، كل عقدة ونحن بحاجة إلى إعادة تسمية الملكية "الأطفال". كما هو موضح في التعليمات البرمجية التالية، "الأطفال" إعادة تسمية الملكية "children1". عند توسيع عقدة، فإننا ندعو الطريقة "إلحاقي" لتحميل البيانات العقد التابعة لها.
"LoadFilter 'كود
وظيفة myLoadFilter (بيانات، parentId) {
setData وظيفة () {
فار ما يجب عمله = []؛
ل(فار ط = 0؛ ط <data.length، وأنا ++) {
todo.push (بيانات [أنا])؛
}
بينما (todo.length) {
فار العقدة = todo.shift ()؛
إذا (node.children) {
node.state = "مغلقة".
node.children1 = node.children.
node.children = غير معروف.
ما يجب عمله = todo.concat (node.children1)؛
}
}
}
setData (البيانات)؛
فار TG = $ (هذا)؛
فار يختار = tg.treegrid ( 'خيارات')؛
opts.onBeforeExpand = وظيفة (صف) {
إذا (row.children1) {
tg.treegrid ( 'إلحاق'، {
الأم: الصف [opts.idField]،
بيانات: row.children1
})؛
row.children1 = غير معروف.
tg.treegrid ( 'توسيع'، صف [opts.idField])؛
}
عودة row.children1 == غير معرفة.
}؛
إرجاع البيانات.
}