مسج EasyUI بيانات الشبكة - إنشاء شبكة الملكية
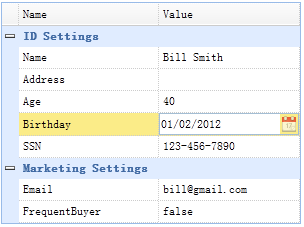
الشبكة الملكية (شبكة الملكية) مع المدمج في التوسيع (توسيع) / زر انهيار (دمج)، يمكن أن يكون ببساطة الصفوف. يمكنك ببساطة خلق سمات الهرمية (الهرمية) القائمة قابلة للتحرير.

إعدادات HTML
<جدول معرف = "ترينيداد وتوباغو" الطبقة = "easyui-propertygrid" على غرار = "العرض: 300px"
URL = "propertygrid_data.json"
showGroup = "صحيح" scrollbarSize = "0"
> </ الجدول>
إعداد البيانات سلمان
[
{ "اسم": "الاسم"، "القيمة": "بيل سميث"، "المجموعة": "إعدادات ID"، "التحرير": "نص"}،
{ "اسم": "عنوان"، "القيمة": ""، "المجموعة": "إعدادات ID"، "التحرير": "نص"}،
{ "اسم": "العمر"، "القيمة": "40"، "المجموعة": "إعدادات ID"، "التحرير": "numberbox"}،
{ "اسم": "عيد ميلاد"، "القيمة": "2012/01/02"، "المجموعة": "إعدادات ID"، "التحرير": "datebox"}،
{ "اسم": "SSN"، "القيمة": "123-456-7890"، "المجموعة": "إعدادات ID"، "التحرير": "نص"}،
{ "اسم": "البريد الإلكتروني"، "القيمة": "[email protected]"، "المجموعة": "إعدادات التسويق"، "التحرير": {
"النوع": "validatebox"
"خيارات": {
"ValidType": "البريد الإلكتروني"
}
}}
{ "اسم": "FrequentBuyer"، "القيمة": "كاذبة"، "المجموعة": "إعدادات التسويق"، "التحرير": {
"النوع": "مربع"،
"خيارات": {
"على": صحيح،
"إيقاف": كاذبة
}
}}
]
كما ترون، وشبكة الملكية (الملكية الشبكة) لا يتطلب إنشاء أي كود جافا سكريبت. يمكنك ببساطة يرث ملحق نوع المحرر.