أشكال مسج EasyUI - نموذج التحقق من صحة
هذا البرنامج التعليمي سوف تظهر لك كيفية التحقق من صحة النموذج. يوفر إطار validatebox easyui في المكونات للتحقق من صحة النموذج. في هذا البرنامج التعليمي، سوف نقوم بإنشاء شكل من أشكال الاتصال، وتطبيق validatebox في المكونات للتحقق من النموذج. ثم يمكنك ضبط وفقا لاحتياجاتها الخاصة إلى النموذج.

إنشاء نموذج (النموذج)
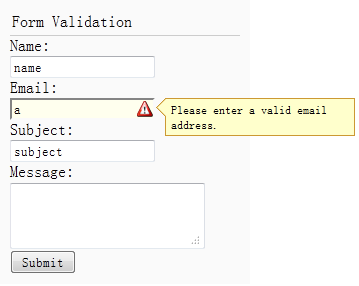
دعونا خلق نموذج الاتصال بسيط مع الحقول الاسم، البريد الإلكتروني، والموضوع والرسالة:
<div النمط = "الحشو: 3PX 2px؛ الحدود القاع: #CCC الصلبة 1PX"> التحقق من صحة النموذج </ div> <نموذج معرف = "وما يليها" أسلوب = "آخر"> <div> <تسمية ل= "اسم"> الاسم: </ التسمية> <الإدخال الطبقة = "easyui-validatebox" نوع = "نص" اسم = "اسم" مطلوب = "صحيح"> </ الإدخال> </ div> <div> <تسمية ل= "البريد الإلكتروني"> البريد الإلكتروني: </ التسمية> <الإدخال الطبقة = "easyui-validatebox" نوع = "نص" اسم = "البريد الإلكتروني" المطلوبة = "الحقيقي" validType = "البريد الإلكتروني"> </ الإدخال> </ div> <div> <تسمية ل= "الموضوع"> الموضوع: </ التسمية> <الإدخال الطبقة = "easyui-validatebox" نوع = "نص" اسم = "موضوع" المطلوبة = "صحيح"> </ الإدخال> </ div> <div> <تسمية ل= "رسالة"> نص الرسالة: </ التسمية> واللفتنانت؛ جزء النص اسم = "رسالة" على غرار = "الطول: 60px؛" & GT؛ & لتر؛ / تيكستاريا وGT. </ div> <div> <نوع الإدخال = "تقدم" قيمة = "إرسال"> </ div> </ النموذج>
نضيف أسلوب يسمى easyui-validatebox إلى بطاقة الإدخال، لذلك سيتم تطبيق علامة التحقق المدخلات وفقا لخاصية validType.
منع تقديم النموذج عندما يكون النموذج غير صالح
عندما يقوم المستخدم بالنقر على زر شكل الإرسال، إذا كان النموذج غير صحيح، علينا التوقف عن تقديم النموذج.
$ ( '# وما يليها). نموذج ({
رابط: "form3_proc.php،
onSubmit: وظيفة () {
العودة $ (هذا) .form ( 'التحقق من صحة')؛
}،
نجاح: وظيفة (بيانات) {
$ .messager.alert ( 'معلومات'، البيانات، 'معلومات')؛
}
})؛
إذا كان النموذج غير صحيح، سيتم عرض الرسالة.