تطبيقات مسج EasyUI - إنشاء خط نشر التفاصيل CRUD تطبيق تحرير النموذج
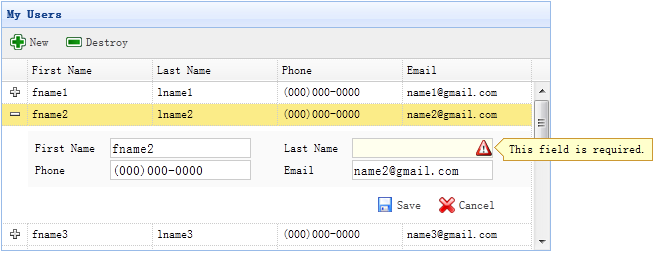
عند التبديل وجهة نظر شبكة البيانات (عرض datagrid) إلى 'detailview "، يمكن للمستخدم توسيع خط لعرض تفاصيل بعض الصفوف في الصف أدناه. هذه الميزة تسمح لك لمنع لوحة خط انهيار (لوحة) في تحرير النموذج (النموذج) لتوفير بعض تخطيط مناسب (تخطيط). في هذا البرنامج التعليمي، ونحن نستخدم شبكة البيانات (datagrid) مكونات للحد من شكل تحرير (النموذج) من المساحة المحتلة.

الخطوة 1: تحديد شبكة البيانات علامة HTML (DataGrid)
<جدول معرف = "المديرية العامة" عنوان = "بلدي المستخدمين" على غرار = "العرض: 550px؛ الطول: 250px" URL = "get_users.php" شريط الأدوات = "# شريط الأدوات" fitColumns = "صحيح" singleSelect = "صحيح"> <THEAD> <tr> <ث الحقل = "الاسم الأول" العرض = "50"> الاسم </ تشرين> <الحقل ث = "اسم العائلة" العرض = "50"> اسم العائلة </ تشرين> <الحقل ث = "الهاتف" العرض = "50"> الهاتف </ تشرين> <ث الحقل = "البريد الإلكتروني" العرض = "50"> البريد الإلكتروني </ تشرين> </ tr> </ THEAD> </ الجدول> <شعبة معرف = "شريط الأدوات"> <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newItem()"> </A> جديد <a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyItem()"> تدمير </A> </ div>
الخطوة 2: الشبكة (DataGrid) تطبيقات البيانات عرض التفاصيل
$ ( '# المديرية العامة لل'). Datagrid ({
عرض: detailview،
detailFormatter: وظيفة (مؤشر، صف) {
عودة '<div الطبقة = "DDV"> </ div>'؛
}،
onExpandRow: وظيفة (مؤشر، صف) {
فار DDV = $ (هذا) .datagrid ( 'getRowDetail، رقم قياسي) .find (' div.ddv ')؛
ddv.panel ({
الحدود: كاذبة،
مخبأ: صحيح،
أ href:؟ مؤشر show_form.php = '+ مؤشر،
ONLOAD: وظيفة () {
$ ( '# المديرية العامة لل') datagrid ( 'fixDetailRowHeight "، المؤشر)؛
$ ( '# المديرية العامة لل') datagrid ( 'selectRow "، المؤشر)؛
$ ( '# المديرية العامة لل') datagrid ( 'getRowDetail، رقم قياسي) .find (' شكل ') شكل (' الحمل '، صف) ..؛
}
})؛
$ ( '# المديرية العامة لل') datagrid ( 'fixDetailRowHeight "، المؤشر)؛
}
})؛
من أجل شبكة البيانات تفاصيل (DataGrid) تطبيق عرض في رأس صفحة HTML وعرض ملفات 'datagrid-detailview.js ".
نحن نستخدم الدالة 'detailFormatter على توليد المحتوى التفاصيل الخط. في هذه الحالة، نعود إلى مكان للنموذج تحرير (النموذج) تفريغ <div>. عندما ينقر المستخدم على خط توسيع زر ( '+')، سيتم تشغيل الحدث "onExpandRow، ونحن سوف تحميل نموذج التحرير من قبل اياكس (النموذج). استدعاء الأسلوب "getRowDetail" للحصول على التفاصيل خط الحاويات، حتى نتمكن من العثور على لوحة سطر التفاصيل (لوحة). تفاصيل لوحة خلق صف (لوحة)، وتحميل نموذج التحرير (شكل) عن show_form.php 'العودة.
الخطوة 3: إنشاء تحرير النموذج (نموذج)
يتم تحميل النموذج تحرير (النموذج) من الخادم.
<طريقة نموذج = "آخر"> <الجدول الطبقة = "الجدول العنف المنزلي" على غرار = "العرض: 100٪؛ الخلفية: #fafafa؛ الحشو: 5px؛ هامش قمة: 5px؛"> <tr> <td> الاسم الأول </ td> <td> <إدخال اسم = "الاسم الأول" الطبقة = "easyui-validatebox" المطلوبة = "صحيح"> </ الإدخال> </ td> <td> اسم العائلة </ td> <td> <إدخال اسم = "اسم العائلة" الطبقة = "easyui-validatebox" المطلوبة = "صحيح"> </ الإدخال> </ td> </ tr> <tr> <td> الهاتف </ td> <td> <إدخال اسم = "الهاتف"> </ الإدخال> </ td> <td> البريد الإلكتروني </ td> <td> <إدخال اسم = "البريد الإلكتروني" الطبقة = "easyui-validatebox" validType = "البريد الإلكتروني"> </ الإدخال> </ td> </ tr> </ الجدول> <أسلوب الدرجة = "الحشو: 5px 0؛ مواءمة النصوص: الحق؛ الحشو اليمين: 30px"> <a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true" onclick="saveItem(<؛؟php صدى $_REQUEST['index']؛؟>؛)"> حفظ </A> <a href="#" class="easyui-linkbutton" iconCls="icon-cancel" plain="true" onclick="cancelItem(<؛؟php صدى $_REQUEST['index']؛؟>؛)"> إلغاء </A> </ div> </ النموذج>
الخطوة 4: حفظ أو إلغاء تحرير
استدعاء الدالة 'saveItem "لحفظ مستخدم أو استدعاء الدالة' cancelItem 'لإلغاء التحرير.
وظيفة saveItem (رقم قياسي) {
الصف فار = $ ( '# المديرية العامة') datagrid ( 'getRows') [المؤشر]؛
فار URL = row.isNewRecord "save_user.php ':' معرف update_user.php =؟ '+ row.id ؛؟
$ ( '# المديرية العامة لل'). Datagrid ( 'getRowDetail، رقم قياسي) .find (' شكل '). نموذج (' تقديم '، {
رابط: رابط،
onSubmit: وظيفة () {
العودة $ (هذا) .form ( 'التحقق من صحة')؛
}،
نجاح: وظيفة (بيانات) {
البيانات = وحدة التقييم ( '(' + بيانات + ')')؛
data.isNewRecord = كاذبة؛
$ ( '# المديرية العامة لل') datagrid ( 'collapseRow "، المؤشر)؛
$ ( '# المديرية العامة لل'). Datagrid ( 'updateRow'، {
الفهرس: فهرس
الصف: البيانات
})؛
}
})؛
}
الذي قرر العودة عنوان URL، ثم ابحث عن (النموذج) الكائن شكل، وندعو "إرسال" طريقة لتقديم بيانات النموذج (النموذج). عندما تم حفظ البيانات بنجاح، مطوية وتحديث الصفوف من البيانات.
وظيفة cancelItem (رقم قياسي) {
الصف فار = $ ( '# المديرية العامة') datagrid ( 'getRows') [المؤشر]؛
إذا (row.isNewRecord) {
. $ ( '# المديرية العامة لل') datagrid ( 'deleteRow، رقم قياسي).
} {شيء آخر
$ ( '# المديرية العامة لل') datagrid ( 'collapseRow "، المؤشر)؛
}
}
عند إلغاء الإجراء تحرير، إذا كان الخط هو خط جديد ولم يتم حفظ، حذف الصف، وإلا فإن خط أضعاف.