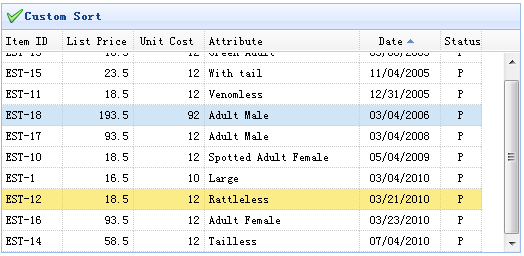
مسج EasyUI بيانات الشبكة - فرز مخصص
إذا لم يتفق سلوك الفرز الافتراضي الاحتياجات الخاصة بك، يمكنك تخصيص شبكة البيانات (datagrid) وحدة الفرز السلوك.

أبسط، يمكن للمستخدم تحديد على عمود لفرز اسم الدالة هو فارز. تحتاج هذه الدالة قيمتين، ستكون قيمة الإرجاع على النحو التالي:
valueA> VALUE مليار => يعود 1
valueA <VALUE مليار => -1
فرز مخصص كود
<جدول معرف = "ترينيداد وتوباغو"> </ الجدول>
$ ( '# ترينيداد وتوباغو). Datagrid ({
العنوان: "ترتيب مخصص،
iconCls: "أيقونة موافق '،
عرض: 520،
الطول: 250،
singleSelect: صحيح،
remoteSort: كاذبة،
الأعمدة: [[
{الميدان: "itemid"، عنوان: "معرف العنصر"، العرض: 60، للفرز: صحيح}،
{الميدان: "سعر العرض"، عنوان: "قائمة الأسعار"، العرض: 70، محاذاة: "حق"، للفرز: صحيح}،
{الميدان: "unitcost"، عنوان: "تكلفة الوحدة"، العرض: 70، محاذاة: "حق"، للفرز: صحيح}،
{الميدان: "ATTR1"، عنوان: "سمة"، العرض: 120، للفرز: صحيح}،
{الميدان: "التاريخ"، عنوان: "تاريخ"، العرض: 80، للفرز: صحيح، محاذاة: "مركز"،
فارز: وظيفة (أ، ب) {
و= a.split ( '/')؛
ب = b.split ( '/')؛
إذا (أ [2] == ب [2]) {
إذا (أ [0] == ب [0]) {
العودة (أ [1]> ب [1] (1) :؟ -1)؛
} {شيء آخر
العودة (أ [0]> ب [0] 1 :؟ -1)؛
}
} {شيء آخر
العودة (أ [2]> ب [2] (1) :؟ -1)؛
}
}
}،
{الميدان: "الحالة"، والعنوان: "الحالة"، العرض: 40، محاذاة: 'مركز'}
]]
.}) Datagrid ( 'loadData، البيانات)؛
يمكنك ان ترى من هذا الرمز، ونحن إنشاء عمود فارز المخصصة للتاريخ. تنسيق التاريخ هو "يوم / شهر / سنة"، فإنه يمكن فرزها بسهولة من قبل التاريخ.