مسج EasyUI شكل - تصفية شبكة البيانات القائمة المنسدلة (ComboGrid)
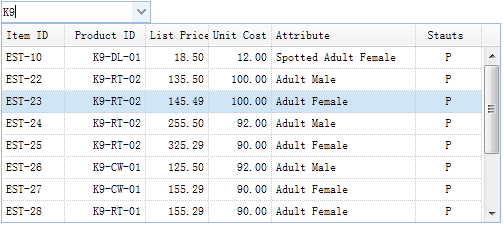
صناديق عنصر المنسدلة شبكة البيانات (Combogrid) المكونات المشتركة، والمنسدلة (منسدل) هو، بالإضافة إلى أن لجنة المنسدلة، والتي تقوم على شبكة البيانات (Datagrid) من. المنسدلة شبكة البيانات يمكن أن تتم تصفيته (Combogrid) المكونات، الترحيل، ولديه بعض من وظيفة أخرى شبكة البيانات (Datagrid). هذا البرنامج التعليمي يظهر لك كيفية تصفية البيانات المسجلة في أحد مكونات شبكة البيانات القائمة المنسدلة (Combogrid).

إنشاء شبكة بيانات القائمة المنسدلة (Combogrid)
<إدخال معرف = "الفريق الاستشاري" على غرار = "العرض: 150px">
$ ( '# المؤتمر'). Combogrid ({
panelWidth: 500،
رابط: "form5_getdata.php،
idField: "itemid،
حيز النص: "productid،
الوضع: "البعيد '،
fitColumns: صحيح،
الأعمدة: [[
{الميدان: "itemid"، عنوان: "معرف العنصر"، العرض: 60}،
{الميدان: "productid"، عنوان: "معرف المنتج"، محاذاة: "حق"، العرض: 80}،
{الميدان: "سعر العرض"، عنوان: "قائمة الأسعار"، محاذاة: "الرجل المناسب"، العرض: 60}،
{الميدان: "unitcost"، عنوان: "تكلفة الوحدة، محاذاة:" الرجل المناسب "، العرض: 60}،
{الميدان: "ATTR1"، عنوان: "سمة"، العرض: 150}،
{الميدان: "الحالة"، عنوان: "Stauts، محاذاة:" مركز "، العرض: 60}
]]
})؛
يجب المنسدلة شبكة البيانات (Combogrid) مكونات تحديد "idField وممتلكاتهم" حيز النص. "IdField" مخزن الممتلكات القيم عنصر، "حيز النص" الملكية لعرض رسالة نصية في مربع إدخال النص. قد يكون عنصر المنسدلة شبكة البيانات (Combogrid) "المحلي" أو تصفية السجلات وضع 'البعيد'. في الوضع عن بعد (عن بعد)، عندما يقوم المستخدم بإدخال حرف في مربع إدخال النص، شبكة البيانات القائمة المنسدلة (Combogrid) لإرسال "ف" المعلمة إلى الملقم البعيد.
رمز server-side
؟ $ س = isset ($ _ ما بعد [ 'ف']) strval ($ _ ما بعد [ 'ف']): ''؛
وتشمل 'conn.php'؛
$ روبية = mysql_query ( "حدد * من البند حيث itemid مثل '٪ $٪ ف" أو productid مثل'٪ $ ف٪ ' ")؛
$ الصفوف = مجموعة ()؛
بينما ($ التوالي = mysql_fetch_assoc ($ روبية)) {
$ صفوف [] = $ التوالي،
}
json_encode الصدى (الصفوف $)؛