تطبيق مسج EasyUI - إنشاء شبكة البيانات CRUD
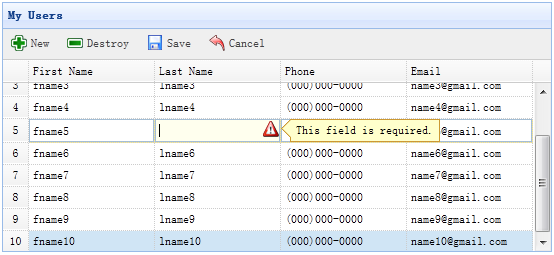
في الجزء السابق، ونحن نستخدم مكونات (الحوار) الحوار لإنشاء تطبيق CRUD لإنشاء وتحرير معلومات المستخدم. هذا البرنامج التعليمي سوف تظهر لك كيفية إنشاء شبكة البيانات CRUD (DataGrid). سوف نستخدم شبكة البيانات للتحرير (DataGrid) في المكونات لإتمام هذه الإجراءات من عمليات الخام.

الخطوة 1: تحديد شبكة البيانات علامة HTML (DataGrid)
<جدول معرف = "المديرية العامة" عنوان = "بلدي المستخدمين" على غرار = "العرض: 550px؛ الطول: 250px"
شريط الأدوات = "# شريط الأدوات" idField = "المعرف"
rownumbers = fitColumns "صحيح" = "صحيح" singleSelect = "صحيح">
<THEAD>
<tr>
<ث الحقل = "الاسم الأول" العرض = "50" محرر = "{نوع:" validatebox، خيارات: {المطلوبة: صحيح}} "> الاسم </ تشرين>
<ث الحقل = "اسم العائلة" العرض = "50" محرر = "{نوع:" validatebox، خيارات: {المطلوبة: صحيح}} "> اسم العائلة </ تشرين>
<ث الحقل = "الهاتف" العرض = "50" محرر = "نص"> الهاتف </ تشرين>
<ث الحقل = "البريد الإلكتروني" العرض = "50" محرر = "{نوع:" validatebox، خيارات: {validType: 'الرسالة'}} "> البريد الإلكتروني </ تشرين>
</ tr>
</ THEAD>
</ الجدول>
<شعبة معرف = "شريط الأدوات">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="javascript:$('#dg').edatagrid('addRow')"> جديد </ و>
<a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="javascript:$('#dg').edatagrid('destroyRow')"> تدمير </ و>
<a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true" onclick="javascript:$('#dg').edatagrid('saveRow')"> حفظ </ و>
<a href="#" class="easyui-linkbutton" iconCls="icon-undo" plain="true" onclick="javascript:$('#dg').edatagrid('cancelRow')"> إلغاء </ و>
</ div>
خطوة 2: استخدام شبكة البيانات للتحرير (DataGrid)
$ ( '# المديرية العامة لل'). Edatagrid ({
رابط: "get_users.php،
saveUrl: "save_user.php،
updateUrl: "update_user.php،
destroyUrl: "destroy_user.php"
})؛
يجب أن نقدم 'رابط'، 'saveUrl'، 'updateUrl "والسمة' destroyUrl" لتحرير شبكة البيانات (DataGrid):
- رابط: استرجاع بيانات المستخدم من الخادم.
- saveUrl: حفظ بيانات المستخدم الجديد.
- updateUrl: تحديث لبيانات المستخدم الحالي.
- destroyUrl: لحذف بيانات المستخدم الحالية.
الخطوة 3: كتابة التعليمات البرمجية معالجة الملقم
حفظ مستخدم جديد (save_user.php):
$ الاسم الأول = $ _REQUEST [ 'الاسم الأول']. $ اسم العائلة = $ _REQUEST [ 'اسم العائلة']. $ الهاتف = $ _REQUEST [ 'الهاتف']. $ البريد الإلكتروني = $ _REQUEST [ 'الرسالة']. وتشمل 'conn.php'؛ $ SQL = "تضاف إلى المستخدمين (الاسم الأول، اسم العائلة، الهاتف، البريد الإلكتروني) القيم ( '$ الاسم الأول'، '$ اسم العائلة'، 'الهاتف $'، '$ البريد الإلكتروني')؛" mysql_query ($ مزود)؛ json_encode الصدى (مجموعة ( 'هوية' => mysql_insert_id ()، "الاسم الأول '=> $ الاسم الأول، 'اسم العائلة' => $ اسم العائلة، 'الهاتف' => $ الهاتف، "البريد الإلكتروني" => $ البريد الإلكتروني ))؛
تحديث المستخدم موجود بالفعل (update_user.php):
$ معرف = intval ($ _ طلب [ 'الهوية'])؛ $ الاسم الأول = $ _REQUEST [ 'الاسم الأول']. $ اسم العائلة = $ _REQUEST [ 'اسم العائلة']. $ الهاتف = $ _REQUEST [ 'الهاتف']. $ البريد الإلكتروني = $ _REQUEST [ 'الرسالة']. وتشمل 'conn.php'؛ $ SQL = "للمستخدمين تحديث تعيين = الاسم الأول '$ الاسم الأول، اسم العائلة =' $ اسم العائلة"، والهاتف = 'الهاتف $'، والبريد الإلكتروني = '$ البريد الإلكتروني' حيث معرف = $ معرف ". mysql_query ($ مزود)؛ json_encode الصدى (مجموعة ( 'هوية' => $ الهوية، "الاسم الأول '=> $ الاسم الأول، 'اسم العائلة' => $ اسم العائلة، 'الهاتف' => $ الهاتف، "البريد الإلكتروني" => $ البريد الإلكتروني ))؛
لحذف المستخدم موجود بالفعل (destroy_user.php):
$ معرف = intval ($ _ طلب [ 'الهوية'])؛ وتشمل 'conn.php'؛ $ SQL = "حذف من المستخدمين حيث معرف = $ معرف". mysql_query ($ مزود)؛ json_encode الصدى (مجموعة ( 'نجاح' => صحيح))؛