القوائم والأزرار مسج EasyUI - إنشاء زر الانقسام
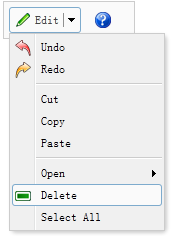
زر تقسيم (زر الانقسام) يحتوي على زر الرابط (لينك زر) وقائمة (القائمة). عندما يقوم المستخدم بالنقر فوق السهم لأسفل، أو تحوم فوق المنطقة سيتم عرض القائمة المقابلة. يوضح هذا المثال كيفية إنشاء واستخدام زر تقسيم (زر سبليت).

ونحن إنشاء زر تقسيم (زر سبليت) وزر الرابط (لينك زر):
<أسلوب الدرجة = "الحدود: #CCC الصلبة 1PX؛ الخلفية: #fafafa؛ الحشو: 5px؛ العرض: 120px؛"> <a href="#" class="easyui-splitbutton" menu="#mm" iconCls="icon-edit"> تعديل </a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-help"> </A> </ div> <شعبة معرف = "مم" على غرار = "العرض: 150px؛"> <div iconCls = "أيقونة التراجع"> تراجع </ div> <div iconCls = "أيقونة إعادته"> الإعادة </ div> <فئة الدرجة = "القائمة سبتمبر"> </ div> <div> قص </ div> <div> نسخ </ div> <div> لصق </ div> <فئة الدرجة = "القائمة سبتمبر"> </ div> <div> <سبان> فتح </ SPAN> <أسلوب الدرجة = "العرض: 150px؛"> <div> فايرفوكس </ div> <div> برنامج Internet Explorer </ div> <فئة الدرجة = "القائمة سبتمبر"> </ div> <div> حدد البرنامج ... </ div> </ div> </ div> <div iconCls = "أيقونة إزالة"> حذف </ div> <div> تحديد الكل </ div> </ div>
وقد عرفت الآن زر تقسيم (زر سبليت)، لا تحتاج إلى كتابة أي شفرة جافا سكريبت.