مسج EasyUI القائمة شجرة - إنشاء شبكة معقدة شجرة
شبكة شجرة (TreeGrid) يمكن أن تظهر معقدة وبأعمدة جدول مع مساحة بيانات محدودة. يوضح هذا البرنامج التعليمي كيفية تقسيم يتم ترتيب بيانات الجدول في شبكة وخط متعددة الرؤوس من أجل تنظيم البيانات المشتركة.

إنشاء شبكة شجرة (TreeGrid)
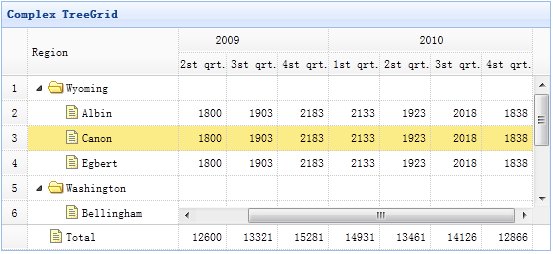
<الجدول عنوان = "TreeGrid مجمع" الطبقة = "easyui-treegrid" على غرار = "العرض: 550px؛ الطول: 250px" URL = "البيانات / treegrid2_data.json" rownumbers = "صحيح" showFooter = "صحيح" idField = "المعرف" treeField = "المنطقة"> <THEAD المجمدة = "صحيح"> <tr> <ث الحقل = "المنطقة" العرض = "150"> منطقة </ تشرين> </ tr> </ THEAD> <THEAD> <tr> <ث colspan = "4"> 2009 </ تشرين> <ث colspan = "4"> 2010 </ تشرين> </ tr> <tr> <ث الحقل = "F1" العرض = "50" محاذاة = "حق"> QRT 1ST. </ ث> <ث الحقل = "F2" العرض = "50" محاذاة = "حق"> QRT 2ST. </ ث> <ث الحقل = "F3" العرض = "50" محاذاة = "حق"> QRT 3ST. </ ث> <ث الحقل = "F4" العرض = "50" محاذاة = "حق"> QRT 4st. </ ث> <ث الحقل = "F5" العرض = "50" محاذاة = "حق"> QRT 1ST. </ ث> <ث الحقل = "F6" العرض = "50" محاذاة = "حق"> QRT 2ST. </ ث> <ث الحقل = "F7" العرض = "50" محاذاة = "حق"> QRT 3ST. </ ث> <ث الحقل = "F8" العرض = "50" محاذاة = "حق"> QRT 4st. </ ث> </ tr> </ THEAD> </ الجدول>
كما ترون، الشبكة شجرة (Treegrid) استخدام وشبكة البيانات (Datagrid) نفسه. الرجاء استخدام خاصية "المجمدة" لتحديد الأعمدة المجمدة، العمود 'colspan وممتلكاتهم "روسبان" لتحديد رأس متعدد الخطوط.