مسج بيانات الشبكة EasyUI - محرر موسع
بعض محرر المشترك (محرر) تضاف إلى شبكة البيانات (datagrid)، بحيث يمكن للمستخدمين تحرير البيانات. يتم تعريف كافة محرر (محرر) في $ .fn.datagrid.defaults.editors كائن، وهذا يمكن أن تمتد إلى دعم محرر الميراث الجديد (محرر). هذا البرنامج التعليمي سوف تظهر لك كيفية إضافة محرر numberspinner جديد لشبكة البيانات (datagrid).

ورثت محرر numberspinner بمد
$ .extend ($. Fn.datagrid.defaults.editors، {
numberspinner: {
الحرف الأول: وظيفة (الحاويات، والخيارات) {
فار المدخلات = $ ( '<إدخال نوع = "نص">') appendTo (حاوية)؛
العودة input.numberspinner (خيارات)؛
}،
تدمير: وظيفة (الهدف) {
$ (الهدف) .numberspinner ( 'تدمير')؛
}،
getValue: وظيفة (الهدف) {
العودة $ (الهدف) .numberspinner ( 'getValue')؛
}،
setValue: وظيفة (الهدف والقيمة) {
$ (الهدف) .numberspinner ( 'setValue، قيمة)؛
}،
تغيير: وظيفة (الهدف، عرض) {
$ (الهدف) .numberspinner ( 'تغيير'، العرض).
}
}
})؛
إنشاء شبكة البيانات (DataGrid) في علامة HTML
<جدول معرف = "تي تي" على غرار = "العرض: 600px ل؛ الطول: 250px"
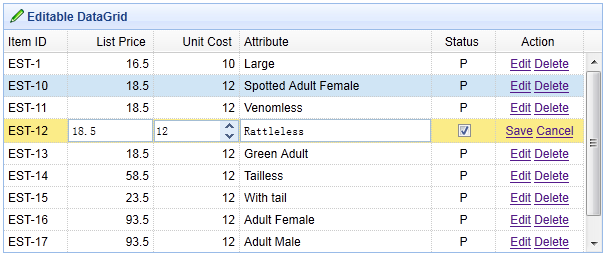
URL = "البيانات / datagrid_data.json" عنوان = "قابل للتحرير DataGrid" iconCls = "أيقونة تحرير"
singleSelect = "صحيح" idField = fitColumns "itemid" = "صحيح">
<THEAD>
<tr>
<الحقل ث = "itemid" العرض = "60"> رقم السلعة </ تشرين>
<ث الحقل = "سعر العرض" العرض = "80" محاذاة = "حق" محرر = "{نوع:" numberbox، خيارات: {الدقة: 1}} "> قائمة الأسعار </ تشرين>
<الحقل ث = "unitcost" العرض = "80" محاذاة = "حق" محرر = "numberspinner"> التكلفة وحدة </ تشرين>
<ث الحقل = "ATTR1" العرض = "180" محرر = "نص"> السمة </ تشرين>
<ث الحقل = "حالة" العرض = "60" محاذاة = "مركز" محرر = "{نوع: 'مربع'، خيارات: {على: 'P'، قبالة: ''}}"> الحالة </ تشرين>
<الحقل ث = "العمل" العرض = "80" محاذاة = "مركز" المنسق = "formatAction"> العمل </ تشرين>
</ tr>
</ THEAD>
</ الجدول>
نحن تعيين محرر numberspinner إلى الحقول 'وحدة التكلفة ". عند بدء تحرير صف واحد، يمكن للمستخدم تحرير البيانات من قبل المحرر numberspinner.