مسج EasyUI شبكة البيانات - تمكن التحرير مضمنة
وأضاف وظيفة للتحرير مؤخرا إلى شبكة البيانات (datagrid) من. وهو يتيح للمستخدم لإضافة صف جديد إلى شبكة البيانات (datagrid). كما يمكن للمستخدمين بتحديث واحد أو أكثر من الصفوف.
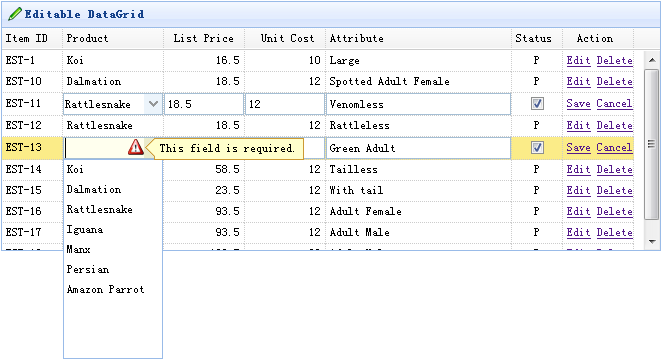
هذا البرنامج التعليمي يظهر لك كيفية إنشاء شبكة البيانات (datagrid) ومحرر المضمنة.

إنشاء شبكة البيانات (DataGrid)
$ (وظيفة () {
$ ( '# ترينيداد وتوباغو). Datagrid ({
العنوان: "قابل للتحرير DataGrid،
iconCls: "أيقونة تحرير '،
عرض: 660،
الطول: 250،
singleSelect: صحيح،
idField: "itemid،
رابط: "datagrid_data.json،
الأعمدة: [[
{الميدان: "itemid"، عنوان: "معرف العنصر"، العرض: 60}،
{الميدان: "productid"، عنوان: "المنتج"، العرض: 100،
المنسق: وظيفة (القيمة) {
ل(فار ط = 0؛ ط <products.length، وأنا ++) {
إذا (منتجات [أنا] .productid == القيمة) المنتجات العودة [أنا] .name.
}
العودة القيمة؛
}،
المحرر: {
نوع: 'منسدل،
الخيارات: {
valueField: "productid،
حيز النص: 'اسم'،
بيانات: المنتجات،
مطلوب: صحيح
}
}
}،
{الميدان: "سعر العرض"، عنوان: "قائمة الأسعار"، العرض: 80، محاذاة: "حق"، محرر: {نوع: "numberbox، خيارات: {الدقة: 1}}}،
{الميدان: "unitcost"، عنوان: "تكلفة الوحدة"، العرض: 80، محاذاة: "الرجل المناسب"، محرر: "numberbox '}،
{الميدان: "ATTR1"، عنوان: "سمة"، العرض: 150، المحرر: 'نص'}،
{الميدان: "الحالة"، والعنوان: "الحالة"، العرض: 50، محاذاة: "مركز"،
المحرر: {
نوع: 'مربع'،
الخيارات: {
على: 'P'،
قبالة: ''
}
}
}،
{الميدان: 'العمل'، عنوان: "العمل"، العرض: 70، محاذاة: "مركز"،
المنسق: وظيفة (القيمة، صف واحد، رقم قياسي) {
إذا (row.editing) {
فار ق = "<a href="#" onclick="saverow(this)"> حفظ الموقع </a> '؛
فار ج = "<a href="#" onclick="cancelrow(this)"> الغاء </A> '؛
عودة ق + ج.
} {شيء آخر
فار ه = '<a href="#" onclick="editrow(this)"> تعديل </a>'؛
فار د = '<a href="#" onclick="deleterow(this)"> حذف </A>'؛
العودة ه + د.
}
}
}
]]،
onBeforeEdit: وظيفة (مؤشر، صف) {
row.editing = صحيح.
updateActions (رقم قياسي).
}،
onAfterEdit: وظيفة (مؤشر، صف) {
row.editing = كاذبة؛
updateActions (رقم قياسي).
}،
onCancelEdit: وظيفة (مؤشر، صف) {
row.editing = كاذبة؛
updateActions (رقم قياسي).
}
})؛
})؛
updateActions وظيفة (رقم قياسي) {
$ ( '# ترينيداد وتوباغو). Datagrid (' updateRow '، {
الفهرس: فهرس
الصف: {}
})؛
}
لتمكين المضمنة شبكة البيانات والتحرير، ويجب أن إضافة خاصية إلى العمود المحرر. محرر (محرر) يقول بيانات الشبكة (datagrid) كيفية تعديل هذا المجال وكيفية توفير قيمة الحقل. كما ترون، ثلاثة رؤساء تحرير (محرر) ونحن نعرف: النص، منسدل ومربع.
وظيفة getRowIndex (الهدف) {
فار آر = $ (الهدف) .closest ( 'tr.datagrid الصف')؛
العودة parseInt (tr.attr ( 'datagrid الصف مؤشر'))؛
}
editrow وظيفة (الهدف) {
$ ( '# ترينيداد وتوباغو') datagrid ( 'beginEdit، getRowIndex (الهدف))؛
}
deleterow وظيفة (الهدف) {
$ .messager.confirm ( 'تأكيد'، 'هل أنت متأكد؟ "، وظيفة (ص) {
اذا كان (ص) {
$ ( '# ترينيداد وتوباغو') datagrid ( 'deleteRow، getRowIndex (الهدف))؛
}
})؛
}
saverow وظيفة (الهدف) {
$ ( '# ترينيداد وتوباغو') datagrid ( 'endEdit، getRowIndex (الهدف))؛
}
cancelrow وظيفة (الهدف) {
$ ( '# ترينيداد وتوباغو') datagrid ( 'cancelEdit، getRowIndex (الهدف))؛
}