مسج EasyUI القائمة شجرة - إنشاء شجرة الشبكة مقرها
شبكة شجرة (TreeGrid) مكونات ترث من بيانات الشبكة (DataGrid)، ولكن يسمح للعلاقة الأم / الطفل بين العقد في الصف. العديد من الخصائص الموروثة لشبكة البيانات (DataGrid)، يمكن استخدامه في الشبكة شجرة (TreeGrid) في. من أجل استخدام الشبكة شجرة (TreeGrid)، يجب على المستخدم تحديد الملكية "treeField"، التي تشير إلى الميدان، العقد شجرة.
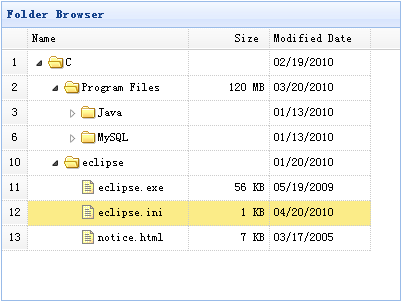
هذا البرنامج التعليمي سوف تظهر لك كيفية استخدام مجموعة الشبكة شجرة (TreeGrid) يصل عنصر متصفح المجلد.

إنشاء شبكة شجرة (TreeGrid)
<جدول معرف = "اختبار" عنوان = "متصفح مجلد" الطبقة = "easyui-treegrid" على غرار = "العرض: 400px؛ الطول: 300px" URL = "البيانات / treegrid_data.json" rownumbers = "صحيح" idField = "المعرف" treeField = "اسم"> <THEAD> <tr> <ث الحقل = "اسم" العرض = "160"> الاسم </ تشرين> <الحقل ث = "حجم" العرض = "60" محاذاة = "حق"> الحجم </ تشرين> <ث الحقل = "التاريخ" العرض = "100"> تاريخ التعديل </ تشرين> </ tr> </ THEAD> </ الجدول>