مسج EasyUI تخطيط - إنشاء تصاميم معقدة في لوحة
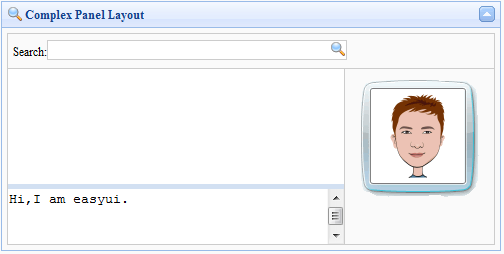
لوحة (لوحة) يسمح لك لإنشاء تخطيطات مخصصة لمجموعة متنوعة من الأغراض. في هذا المثال، ونحن نستخدم لوحة (لوحة) وتخطيط (تخطيط) في المكونات لإنشاء مربع رسالة ام اس ان.

نحن نستخدم تخطيطات متعددة (التخطيط) في منطقة لوحة. في الجزء العلوي من مربع الرسالة نضع مربع إدخال الاستعلام، ووضع الرقم على الصورة الصحيحة. في منتصف منطقتنا عن طريق تعيين خاصية تقسيم غير صحيح، تم قطع هذا الجزء إلى قسمين، تتيح للمستخدمين تغيير حجم مساحة اللوحة.
هنا هو كل رمز:
<div الطبقة = "لوحة easyui" عنوان = "مجمع تخطيط لوحة" iconCls = "أيقونة البحث" لطي = "صحيح" على غرار = "الحشو: 5px؛ العرض: 500px؛ الطول: 250px؛"> <div الطبقة = "تخطيط easyui" تناسب = "صحيح"> <المنطقة شعبة = "الشمال" الحدود = "كاذبة" الطبقة = "ف البحث"> <تسمية> البحث: </ التسمية> <الإدخال> </ الإدخال> </ div> <المنطقة شعبة = "مركز" الحدود = "كاذبة"> <div الطبقة = "تخطيط easyui" تناسب = "صحيح"> <المنطقة شعبة = "الشرق" الحدود = "كاذبة" الطبقة = "ع اليمين"> على <img SRC = "صور / msn.gif" /> </ div> <المنطقة شعبة = "مركز" الحدود = "كاذبة" على غرار = "الحدود: #CCC الصلبة 1PX؛"> <div الطبقة = "تخطيط easyui" تناسب = "صحيح"> <المنطقة شعبة = "الجنوب" انقسام = "الحقيقي" الحدود = "كاذبة" على غرار = "الطول: 60px؛"> <نمط ناحية النص = "الحدود: 0؛ عرض: 100٪؛ الطول: 100٪؛ تغيير: لا شيء">. مرحبا، أنا easyui </ textarea> من </ div> <المنطقة شعبة = "مركز" الحدود = "كاذبة"> </ div> </ div> </ div> </ div> </ div> </ div> </ div>
نحن لسنا بحاجة لكتابة أي رمز جافا سكريبت أن لديهم تصميم قوي جدا من واجهة المستخدم.