بيانات الشبكة مسج EasyUI - ونظرا لاستخدام التمرير الظاهري يعرض البيانات الشامل
شبكة البيانات (datagrid) ميزة التمرير افتراضية يمكن استخدامها لعرض عدد كبير من السجلات دون الترحيل. عندما يكون شريط التمرير العمودي للتمرير شبكة البيانات (datagrid) التنفيذي طلب اياكس لتحميل وتحديث السجلات الموجودة. تحديث كامل للعمل على نحو سلس لا يومض. في هذا البرنامج التعليمي، سوف نستحدث شبكة البيانات (datagrid)، واستخدام ميزة التمرير الظاهري لتحميل البيانات من الخادم.

إنشاء شبكة البيانات (DataGrid)
يجب تعيين بيانات شبكة (datagrid) باستخدام ميزة التمرير افتراضية "الرأي" الملكية إلى 'scrollview ". يجب على المستخدمين تحميل scrollview امتدت من شبكة البيانات (datagrid)، ورأس المرجعية scrollview الصفحة الملف.
<نوع سيناريو = "نص / جافا سكريبت" SRC = "http://www.w3cschool.cc/try/jeasyui/datagrid-detailview.js"> </ script>
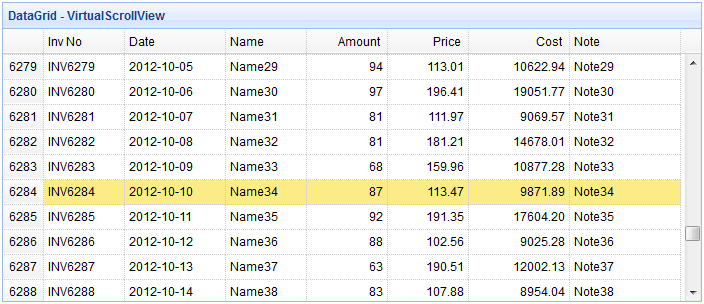
<جدول معرف = "ترينيداد وتوباغو" الطبقة = "easyui-datagrid" على غرار = "العرض: 700px؛ الطول: 300px" عنوان = "DataGrid - VirtualScrollView" ، خيارات البيانات = "وجهة نظر: scrollview، rownumbers: صحيح، singleSelect: صحيح، رابط: "datagrid27_getdata.php، autoRowHeight: كاذبة، حجم الصفحة: 50"> <THEAD> <tr> <ث الحقل = "الجرد" العرض = "80"> للإستثمار لا </ تشرين> <ث الحقل = "التاريخ" العرض = "100"> التاريخ </ تشرين> <ث الحقل = "اسم" العرض = "80"> الاسم </ تشرين> <ث الحقل = "كمية" العرض = "80" محاذاة = "حق"> المبلغ </ تشرين> <ث الحقل = "سعر" العرض = "80" محاذاة = "حق"> السعر </ تشرين> <ث الحقل = "التكلفة" العرض = "100" محاذاة = "حق"> التكلفة </ تشرين> <الحقل ث = "ملاحظة" العرض = "110"> ملاحظة </ تشرين> </ tr> </ THEAD> </ الجدول>
يرجى ملاحظة أننا لسنا في حاجة إلى استخدام خاصية ترقيم الصفحات، ولكن مطلوب السمة حجم الصفحة، بحيث شبكة الطلب اياكس تنفيذ البيانات (datagrid) لعدد معين من السجلات من الخادم.
رمز server-side
datagrid27_getdata.php
؟ $ صفحة = isset ($ _ ما بعد [ 'الصفحة']) intval ($ _ ما بعد [ 'الصفحة']): 1؛
$ الصفوف = isset ($ _ ما بعد [ 'الصفوف']) intval ($ _ ما بعد [ 'الصفوف']) :؟ 50؛
$ عناصر = مجموعة ()؛
date_default_timezone_set ( 'بالتوقيت العالمي')؛
ل(ط $ = 1؛ $ ط <= $ الصفوف؛ $ ط ++) {
مؤشر $ = $ ط + ($ صفحة 1) * $ الصفوف.
$ المبلغ = راند (50،100)؛
$ السعر = راند (10000،20000) / 100.
$ عناصر [] = مجموعة (
"للإستثمار '=> sprintf (" INV٪ 04D "، مؤشر $)،
'التسجيل' => تاريخ ( 'ي-د "، والوقت () + 24 * 3600 * ط $)،
'اسم' => 'اسم'. مؤشر $،
'ملاحظة' => 'ملاحظة'. $ مؤشر،
"المبلغ" => $ المبلغ،
'الأسعار' => sprintf ( '٪ 01.2f'، $ السعر)،
"الكلفة" => sprintf ( '٪ 01.2f'، $ كمية * $ السعر)
)؛
}
$ النتيجة = مجموعة ()؛
$ النتيجة [ 'مجموع'] = 8000؛
$ النتيجة [ 'الصفوف'] = $ البنود.
json_encode الصدى ($ نتيجة)؛