مسج EasyUI بيانات الشبكة - خطوط توسيع عرض تفاصيل
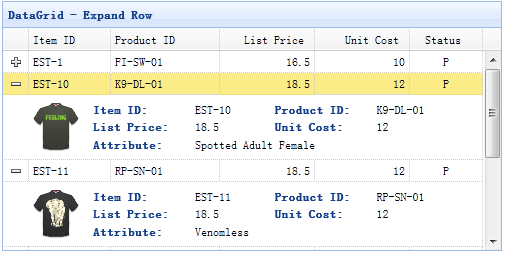
شبكة البيانات (datagrid) يمكن تغيير طريقة العرض (عرض) لإظهار نتائج مختلفة. استخدام العرض المفصل، شبكة البيانات (datagrid) يمكن عرض زر التوسع في الجهة اليسرى من خط البيانات ( "+" أو "-"). يمكن للمستخدمين توسيع الصف لعرض تفاصيل إضافية.

الخطوة 1: إنشاء شبكة البيانات (DataGrid)
<جدول معرف = "المديرية العامة" على غرار = "العرض: 500px؛ الطول: 250px" URL = "datagrid8_getdata.php" ترقيم الصفحات = "صحيح" sortName = "itemid" الترتيب = "DESC" عنوان = "DataGrid - توسيع الصف" singleSelect = fitColumns "صحيح" = "صحيح"> <THEAD> <tr> <الحقل ث = "itemid" العرض = "60"> رقم السلعة </ تشرين> <الحقل ث = "productid" العرض = "80"> معرف المنتج </ تشرين> <ث الحقل = "سعر العرض" محاذاة = "حق" العرض = "70"> قائمة الأسعار </ تشرين> <الحقل ث = "unitcost" محاذاة = "حق" العرض = "70"> تكلفة وحدة </ تشرين> <الحقل ث = "حالة" العرض = "50" محاذاة = "مركز"> الحالة </ تشرين> </ tr> </ THEAD> </ الجدول>
خطوة 2: تعيين على عرض تفصيلي لشبكة البيانات (DataGrid)
من أجل استخدام طريقة عرض مفصل، يرجى تذكر أن أشير إلى عرض ملف نصي في رأس الصفحة.
<نوع سيناريو = "نص / جافا سكريبت" SRC = "http://www.w3cschool.cc/try/jeasyui/datagrid-detailview.js"> </ script>
$ ( '# المديرية العامة لل'). Datagrid ({
عرض: detailview،
detailFormatter: وظيفة (مؤشر، صف) {
عودة '<div الطبقة = "DDV" على غرار = "الحشو: 5px 0"> </ div>'؛
}،
onExpandRow: وظيفة (مؤشر، صف) {
فار DDV = $ (هذا) .datagrid ( 'getRowDetail، رقم قياسي) .find (' div.ddv ')؛
ddv.panel ({
الحدود: كاذبة،
مخبأ: كاذبة،
أ href:؟ datagrid21_getdetail.php itemid = '+ row.itemid،
ONLOAD: وظيفة () {
$ ( '# المديرية العامة لل') datagrid ( 'fixDetailRowHeight "، المؤشر)؛
}
})؛
$ ( '# المديرية العامة لل') datagrid ( 'fixDetailRowHeight "، المؤشر)؛
}
})؛
نحدد وظيفة "detailFormatter 'لنقول للشبكة البيانات (datagrid) كيفية تقديم عرض التفاصيل. في هذه الحالة، نعود إلى "<div> 'عنصر بسيط، انها بمثابة وعاء للحصول على التفاصيل. يرجى ملاحظة أن المزيد من المعلومات فارغة. عندما يقوم المستخدم بالنقر فوق الزر توسيع ( '+')، سيتم تشغيل الحدث onExpandRow. حتى نتمكن من كتابة بعض الرموز لتحميل تفاصيل اياكس. وأخيرا، فإننا ندعو "fixDetailRowHeight" طريقة لإصلاح تفاصيل عند ارتفاع الصف عند تحميلها.
خطوة 3: رمز server-side
datagrid21_getdetail.php
واللفتنانت ؛؟ بى include_once "conn.php '؛ $ Itemid = mysql_real_escape_string ($ _ طلب [ 'itemid'])؛ $ روبية = mysql_query ( "حدد * من البند حيث itemid = '$ itemid")؛ $ البند = mysql_fetch_array ($ روبية)؛ ؟ وطن. <الجدول الطبقة = "الجدول العنف المنزلي" الحدود = "0" على غرار = "العرض: 100٪؛"> <tr> <td روسبان = "3" على غرار = "العرض: 60px"> واللفتنانت ؛؟ بى $ أأ = تنفجر ( '-'، $ itemid)؛ $ Serno = $ أأ [1]؛ $ yourcolor.net و= "صور / قميص $ serno.gif". صدى "<IMG SRC = \" $ IMG \ "اسلوب = \" العرض: 60px؛ هامش اليمين: 20px \ "/>". ؟ وطن. </ td> <الدفتيريا الطبقة = "العنف المنزلي التسمية"> رقم السلعة: </ td> <td> العلامة & lt ؛؟ بى صدى $ البند [ 'itemid'] ؛؟ وطن؛ </ td> <الدفتيريا الطبقة = "العنف المنزلي التسمية"> معرف المنتج: </ td> <td> العلامة & lt ؛؟ بى صدى $ البند [ 'productid'] ؛؟ وطن؛ </ td> </ tr> <tr> <الدفتيريا الطبقة = "العنف المنزلي التسمية"> قائمة الأسعار: </ td> <td> العلامة & lt ؛؟ بى صدى $ البند [ 'سعر القائمة'] ؛؟ وطن؛ </ td> <الدفتيريا الطبقة = "العنف المنزلي التسمية"> وحدة التكلفة: </ td> <td> العلامة & lt ؛؟ بى صدى $ البند [ 'unitcost'] ؛؟ وطن؛ </ td> </ tr> <tr> <الدفتيريا الطبقة = "العنف المنزلي التسمية"> السمة: </ td> <td colspan = "3"> العلامة & lt ؛؟ بى صدى $ البند [ 'ATTR1'] ؛؟ وطن؛ </ td> </ tr> </ الجدول>